치춘짱베리굿나이스
create-react-app으로 환경 설정하기 본문
create-react-app으로 리액트 환경 세팅하기
npm 설치하기 (+ npx)
nodejs, npm, npx
Node.js Node.js Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 오픈소스 자바스크립트 엔진에 비동기 이벤트 처리 라이브러리를 결합한 플랫폼으로, 자바스크..
blog.chichoon.com
npm은 node.js 기반 패키지들을 쉽게 설치하고 관리하도록 도와주며, npx는 이러한 패키지들을 쉽게 실행시킬 수 있도록 돕는다
최신 버전 Node.js를 설치하면 npm과 npx가 따라온다
버전 체크
npm -v
npx -v
create-react-app 설치
npm으로 설치
sudo npm install -g create-react-app
create-react-app -v
npm을 이용하여 전역으로 설치한 뒤 프로젝트를 생성할 때마다 create-react-app을 실행하는 방법이 있다
다만 CRA는 의존성 라이브러리들이 무거운 편이므로 자주 쓰지도 않는 패키지가 컴퓨터에 잔류하는 것은 아무도 원치 않는다
또한 CRA의 업데이트 주기는 매우 짧은데, 매번 전역 라이브러리 업데이트를 하기에 상당한 귀찮음이 요구된다

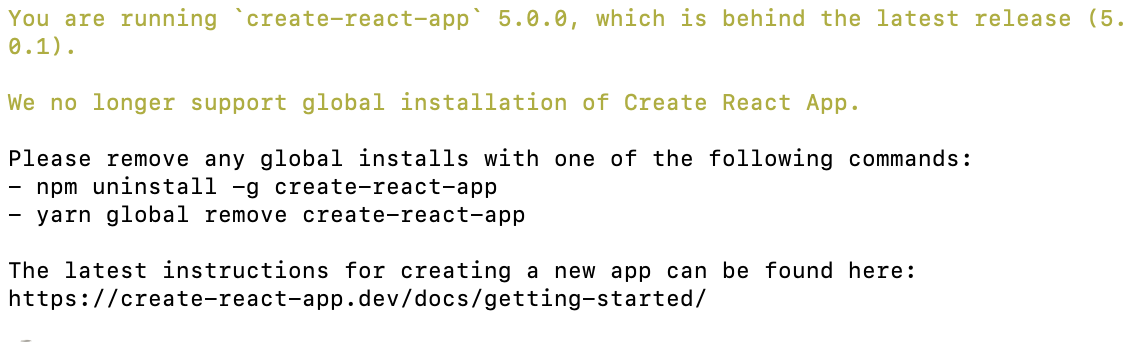
이런 에러 문구가 표시되면 CRA 구버전이 시스템에 (지역이든 전역이든) 설치되어 있다는 의미이다
한두번이면 몰라도 매번 이런 문구를 보면서 업데이트를 해주는 것은 너무 번거롭다
npx로 설치
npx create-react-app [프로젝트 / 앱 이름]
npx를 사용하면 시스템 내에 패키지가 설치되어 있지 않아도 일회성으로 패키지의 가장 최신 버전을 설치 및 실행시키고 패키지를 삭제한다
CRA는 프로젝트 세팅을 위해 단 한번만 실행되므로 npx로 가장 최신 버전을 한 번 실행시키고 지우는 것이 효율적이다
npm uninstall -g create-react-app
npx create-react-app my-app
npx로 설치를 시도했는데 버전 관련 오류가 발생한다면 전역적으로 설치된 create-react-app을 지우자
create-react-app 실행 및 개발환경 세팅
npx create-react-app [프로젝트 / 앱 이름]
만약 프로젝트 디렉토리를 이미 생성했다면 (github 클론 등) 폴더 내에 진입한 뒤 프로젝트명에 .을 적는다
npx create-react-app@5 [프로젝트 / 앱 이름]
전역으로 설치된 CRA를 지웠음에도 불구하고 버전 오류가 발생한다면 npx 실행 시에 CRA 버전을 명시한다

CRA를 통한 리액트 세팅이 완료되었다
프로젝트 생성 후 폴더 구조
[프로젝트 폴더]
package-lock.json
package.json
/node_modules #설치한 패키지가 저장되는 폴더
/public #프로젝트 내에서 범용적으로 사용되는 애셋 등이 저장되는 폴더
index.html
icon.svg
robots.txt
/src #소스코드가 저장되는 폴더
App.js
App.css
index.js
index.css
package-lock.json
npm install [패키지명] 명령어를 사용할 때마다 생성되며, package.json을 생성할 당시 의존성에 대한 더욱 구체적인 정보를 담고 있다
따라서 package-lock.json이 있을 경우 npm install (또는 npm i) 는 package-lock.json을 참고하여 node-modules 폴더에 패키지를 설치한다
프로젝트를 공유하는 모든 사람들이 같은 의존성을 가지고 패키지를 설치할 수 있도록 도와준다고 생각하면 된다 ⇒ 저장소에 프로젝트와 같이 올리는 것을 매우 추천
참고자료
create-react-app is behind the latest version
'ClientSide > 기타' 카테고리의 다른 글
| CRA 없이 타입스크립트 환경설정 (Clientside + Serverside) (0) | 2022.09.29 |
|---|---|
| Typescript + Yarn으로 프로젝트 초기화 (0) | 2022.06.25 |
| npm 대신 yarn 써보기 (0) | 2022.05.09 |
| stylelint 설정 (0) | 2022.05.06 |
| eslint, prettier 설정 (0) | 2022.04.15 |




