치춘짱베리굿나이스
[프리온보딩] 220530 - 그룹과제 #4, 개인과제 #2 본문
그룹과제 #4 개인과제 #2
공식적인 내생각
오늘은 그룹과제나 개인과제나 CSS와의 싸움이었다…
과제 명세 레이아웃이 별로긴 한데 그냥 그대로 했다가… 탈탈 털리고 말았다
로그인 페이지 변천사
1. 똥

맨 처음에 약 30분? 도 안돼서 끝낸 디자인
왜냐면 과제 명세에서 저렇게 줬었음… 왜 이렇게 줬지 싶으면서도 그냥 똑같이 따라하기만 함
지적받은 포인트는 다음과 같다
- 전체적인
border-radius를 8px로 해보자 - 로그인 버튼보다 ID, PW 라벨이 더 버튼같이 생겼다
- 로그인 버튼에 왜
border-radius가 없는가? - 로그인 버튼 색은 의도한 바인지?
- 색상도 글씨 크기도 아무런 의도나 생각 없이 사용한 것 같다
- ID, PW 라벨에 테두리 제발 치우기
- 로그인 버튼도 지나치게 크다
2. 탈탈 털리고 만든 똥


나름 디자인도 검색해서 찾아보다가 결정한 디자인
근데 왼쪽 aside 영역이 너무 거대해서 안 이뻤다
아까보단 훨씬 나은 디자인인 건 맞다
- 아이디랑 패스워드
input의 테두리가 아래만 남아 있으므로 (박스 형태가 아니므로) 양 옆padding은 필요없을듯 - 비밀번호를 잊어버리셨나요? 부분은 밑줄이 필요할 듯
- 자동 로그인 체크박스가 미묘하게 생겼다
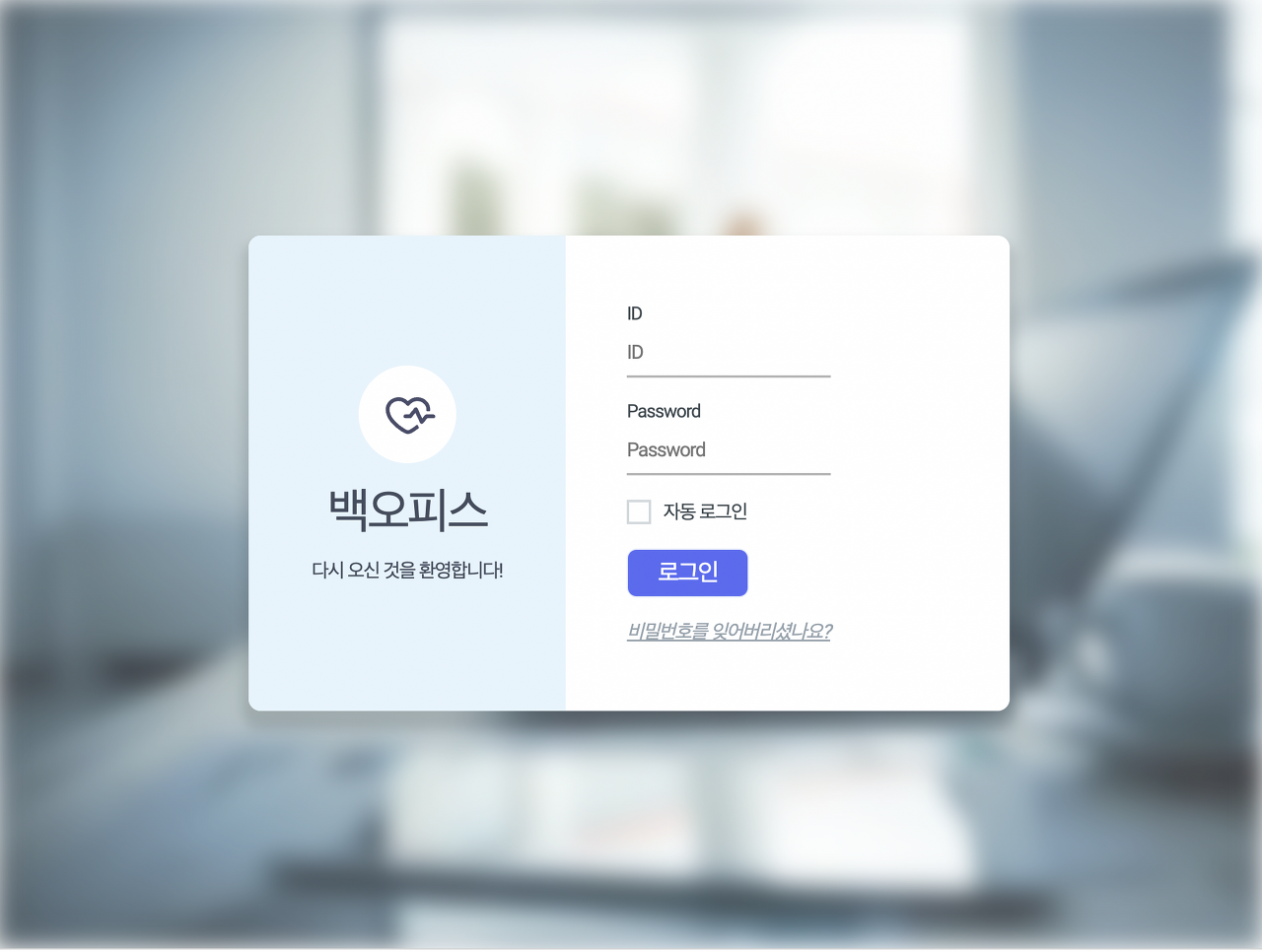
3. 많이 나아진 똥

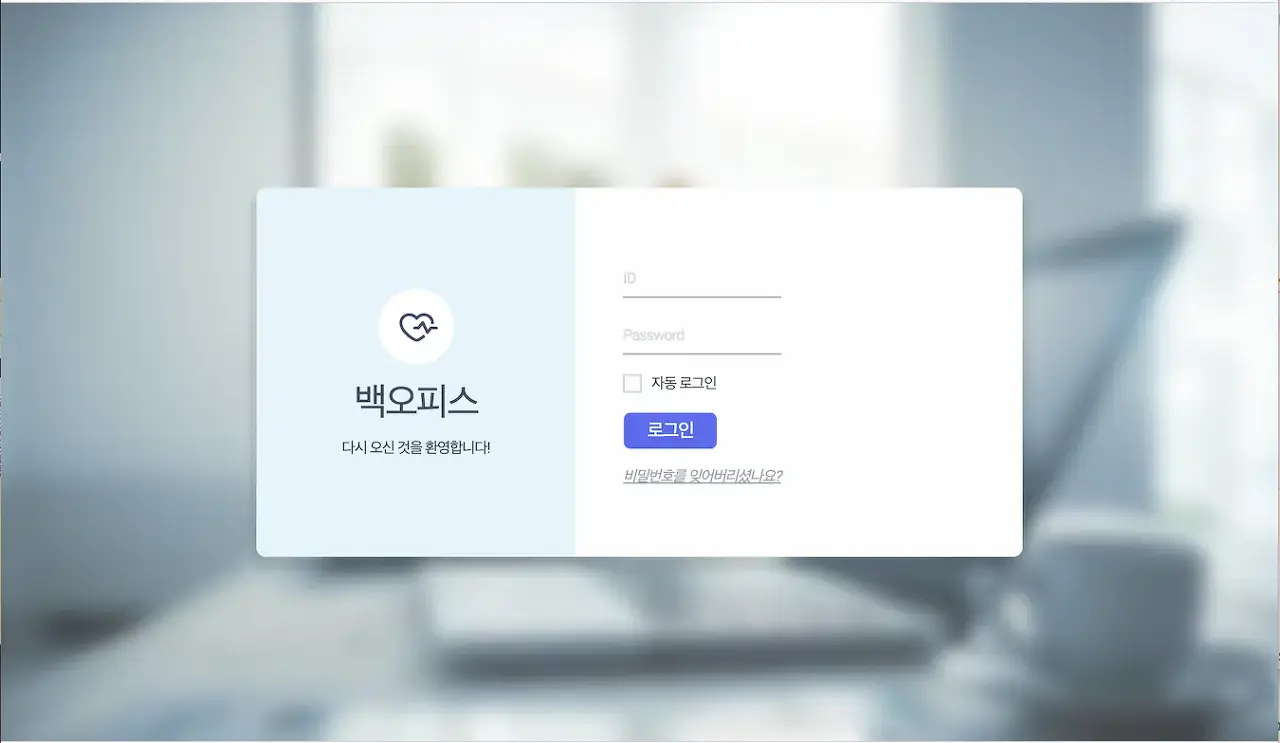
저놈의 특대 aside가 꼴보기 싫어서 디자인 예시를 좀 더 찾아보다가 뒤에 배경을 넣고 로그인 영역은 앞에 카드 형식으로 작게 만들기로 했다
그와중에 앞에서 나온 모든 참고사항은 다 적용했다
명색이 백오피스라 오피스 사진을 (ㅋㅋㅋㅋㅋㅋ) 구해서 넣었다
블러를 넣으니까 나름 그럴듯해졌다
label과placeholder가 너무 비슷하게 생겼다- 라벨을 더 작고 흐리게 만들기
placeholder내용물을 바꾸는 것도 고려해봄직
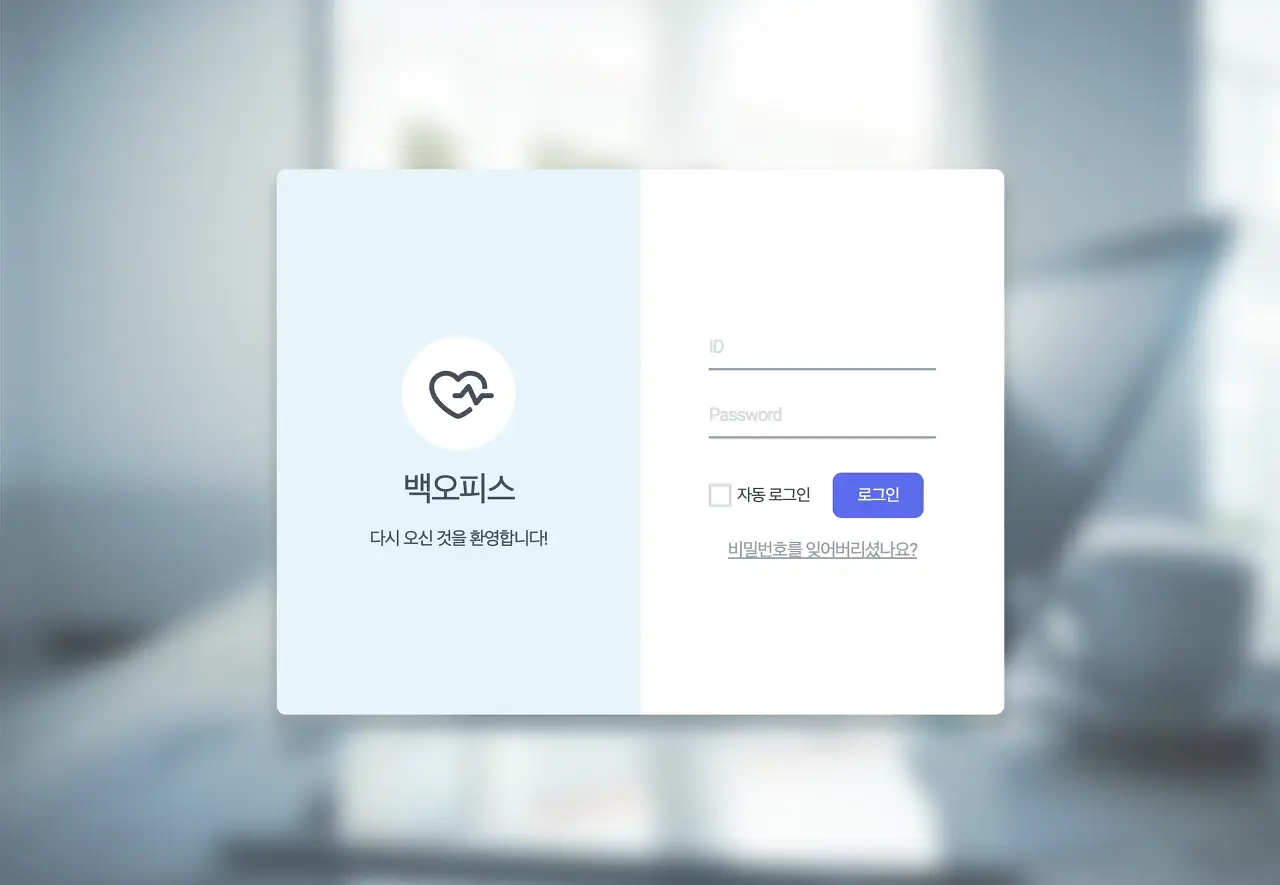
4. 라벨을 수정한 똥

- 라벨을 그냥 없애자…..
placeholder색이 너무 진하다
5. 꽤 괜찮아진 된장

모든 참고사항을 반영한 결과 나름 그럴듯해진 결과물이 나왔다
- blur 처리한 배경화면의 상하좌우 흰색 테두리가 거슬린다
transform: scale(110%);로 배경을 크게 만들어서 해결
6. 완벽한 줄 알았던 된장

와 이정도면 진짜 대박이다 나 혹시 CSS천재? (라기엔 너무 많은 지적을 받아옴) 라고 생각할 때가 있었다
하지만 여기에도 수정해야할 사항이 잔뜩 존재했으니,..
- 지나치게 큰 ‘백오피스' 글자
- 좌측 영역 (
aside), 우측 영역 (main) 크기가 다른 이유는? - 우측 영역의 오른쪽에 빈 공간이 있는 이유는..?
- 아이디랑 비밀번호 영역이 많이 좁다
- 로그인 버튼의 글자가 크다
- 한글을 이탤릭으로 스타일링하는 것은 지양하자
7. 완성한 된장

나름 괜찮아보이는 로그인창이 완성되었다
진짜.. 디자인 안목을 많이 길러야겠다고 다짐했다
초반거 생각하면 격세지감이다 너무구렸다 ㅋㅋ
개인과제 작업 내용
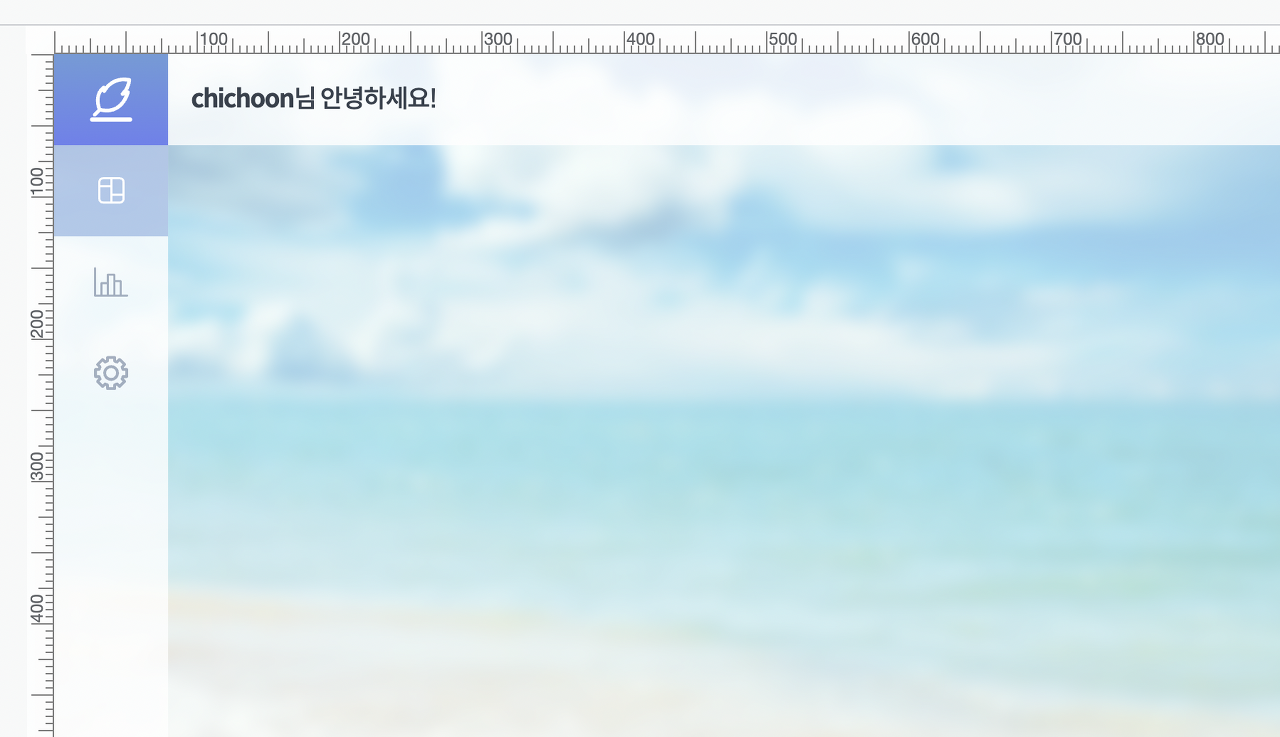
반응형 UI 레이아웃 - 모바일부터 작업하기


모바일 스타일부터 작업하고 데스크탑 크기를 작업하는 습관을 들여야 하는데 항상 데스크탑 크기부터 작업하고 줄이다 보니까 이게 참 헷갈리는 것이다…
레이아웃의 내비게이션 바 스타일링 하는 데에만 한참걸렸다
결과물은 또 나쁘지 않은 것 같기도 하고 모르겠다… 모바일 버전에는 왼쪽 바가 위로 올라가는게 살짝 안이쁜 것 같기도 하고 드롭다운으로 만들까
사실 구상하는 앱이 모바일로는 접근할 일이 없을 것 같아서 반응형을 만들지 말까 고민했었는데 그래도… 마지막 과제에 힘을 쏟고 싶은건 어쩔 수 없나보다 (ㅋ)
배경 이미지 넣고 블러처리 하기
팀과제 (위의 똥들) 랑 개인과제 작업할 때 방식을 다르게 했다
그 이유는 팀과제는 이미지를 딱 하나만 써도 되는데 개인과제는 테마에 따라 서로 다른 이미지를 하고 싶었음…
사실 사용자가 자유롭게 이미지 첨부할 수 있도록 하려고 했는데 그건 너무 무리수고 선택지를 제공하는 방식이 나을 것 같다
.background {
...
&::before {
position: fixed;
z-index: 1; // 실제로는 상수로 적용했다
top: 0;
left: 0;
width: 100vw;
height: 100vh; // 배경 이미지 꽉 ㅊ ㅏ게
content: ''; // 문자열 넣고 싶지 않으므로 비워둔다
background-image: url('이미지경로');
filter: blur(5px);
background-size: cover; // 크기 안 맞아도 늘여서 맞게 하기
opacity: 0.8; // 약간 투명하게
transform: scale(110%); // 상하좌우 여백 안보이게
}
}팀과제 진행 시엔 가상선택자를 이용해서 만들었다
어차피 이미지가 하나밖에 없으므로 고정값으로 넣어도 상관없으니까…
가상선택자를 이용하면 추가 태그를 여러개 사용할 필요가 없어서 간단하다
단 배경 이미지보다 다른 컴포넌트가 앞에 보이도록 하고 싶으면 z-index 값에 주의
<div className={styles.layoutWrapper}>
<img className={styles.layoutBack} src={imgSrc} alt='background' />
<div className={styles.layoutFront}>
...
</div>
</div>.layoutWrapper {
position: relative;
width: 100vw;
height: 100vh;
.layoutBack {
position: absolute;
z-index: 1;
width: 100vw;
height: 100vh;
filter: blur(5px);
opacity: 0.8;
transform: scale(110%);
object-fit: cover; // background-size와 같은 기능
}
.layoutFront {
position: absolute;
z-index: 2;
...
}
}개인과제 진행 시엔 이미지를 서로 다르게 적용할 필요가 있어 img 태그와 absolute, relative position으로 겹치기를 사용했다
태그가 여러 개 필요하므로 좀 귀찮다 (앞에 오는 요소들을 감싸줄 태그도 필요하고 relative를 적용할 배경 태그 + img 태그도 필요함)
가상선택자가 익숙하지 않을 경우엔 고려해봐도 좋을 듯하다
blur 필터와 적당한 opacity를 이용하면 그럴듯한 배경이 되어서 이뻐보인다
background-size 또는 object-fit을 제대로 적용하지 않으면 이미지가 상하좌우로 늘어나거나 바둑판식으로 배열되는 불상사가 … 일어날 수 있으므로 주의하자
또한 blur 필터를 사용하면 이미지의 상하좌우가 하얗게 뜨므로 transform을 이용하여 크기를 늘리는 것이 좋다 은근 거슬리므로…

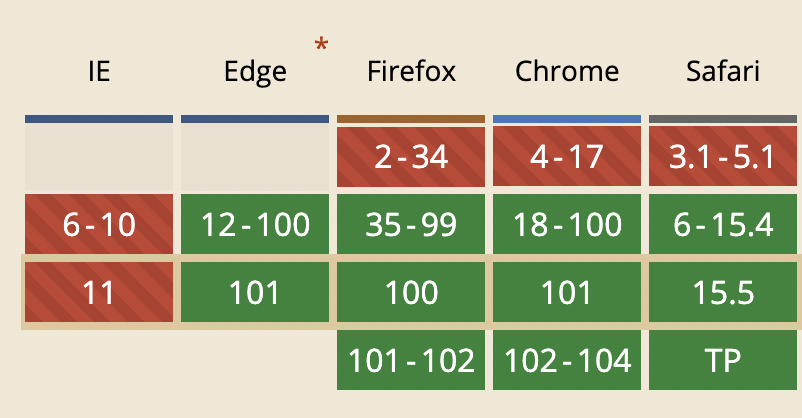
그와중에 인터넷 익스플로러는 blur 지원 안 한다
인터넷 익스플로러를 지원하지 말자
placeholder 스타일링
input::placeholder {
...
}가상선택자를 사용하면 된다
그외 팁
타입스크립트에서 svg가 읽어들여지지 않는다?
/// <reference types="react-scripts" />오늘 CRA로 폴더 초기화하고 작업 시작하려는데 svg 파일이 인식이 되지 않았다… 만 해결했다
위와 같은 내용을 src 폴더의 react-app-env.d.ts에 적어넣자
이 파일은 타입스크립트에서 애셋 파일들 (bmp, gif, svg, png 등) 의 확장자 타입을 정의해주며, 해당 파일들을 원활히 import 할 수 있게 해준다
보통 CRA로 앱을 초기화하면 자동으로 생성되나… 나는 처음에 typescript 옵션을 안 넣어서 안 생겼나보다
What is the react-app-env.d.ts in a react typescript project for
스타일링 팁
- 글꼴 정상적인 거 적용하기 - Spoqa Sans로 적용하면 중박 이상은 친다
- 색상
- 회색톤은 아예 밝거나 아예 진한 색 아니면 사용하지 않기 - 칙칙함
#000000,#ff0000같은 지나치게 튀는 색 지양하기- 어도비 색상 같은 사이트 잘 참고하기
- 정렬
- 여러 태그가 일렬로 늘어서 있을 때: 높이와
border-radius등의 속성 값 통일하기 - 박스 모양 (동그라미, 네모 등…) 안에 있는 요소는 한 쪽으로 치우치지 않게 하기 (중앙정렬)
- 여러 태그가 일렬로 늘어서 있을 때: 높이와
- 그외
- 그림자는 가능한 연하게
input태그의 내부padding은 가로만 주고, 세로는line-height나height이용하기input태그 내부 글씨 크기는 16픽셀 이상font-feature-settings속성을 통해 고정폭 폰트에서 1이 0보다 좁게 나오는 현상을 수정할 수 있다- 박스형
input은 좌우padding잘 주기, 박스형이 아닌 경우 좌우 패딩 필요없다 - 보통
input태그는 좌우padding이 상하padding보다 커야함 - 테두리가 있는 박스 안의 내용물은 테두리에 너무 붙어있지 않도록 하기
- 상위 제목 요소는 제목답게 크게 만들고, 하위 요소는 상위 제목보다 크지 않게 하기 (시각적으로 계층 주기)
- 줄간격 보통 130~160% 정도
누가 디자인 명세로 똥을 던져도 황금으로 만들어야 한다
'프로젝트 > 원티드 프리온보딩' 카테고리의 다른 글
| [프리온보딩] 220531 그룹과제 #4 개인과제 #2 (2) | 2022.06.01 |
|---|---|
| [프리온보딩] 220529 그룹과제 #4, 개인과제 (0) | 2022.05.30 |
| [프리온보딩] 220527 그룹과제 #4 (0) | 2022.05.28 |
| [프리온보딩] 220526 그룹과제 #3 종료 + 그룹과제 #4 (0) | 2022.05.27 |
| [프리온보딩] 220525 그룹과제 #3 (0) | 2022.05.26 |

