치춘짱베리굿나이스
CRA 없이 타입스크립트 환경설정 (Clientside + Serverside) 본문
CRA 없이 타입스크립트 환경설정
Typescript + Yarn으로 프로젝트 초기화
프로젝트 초기화 및 환경설정 공식적인 내생각 간단하게 토이 프로젝트를 하나 시작하면서 프로젝트 초기화를 했기 때문에 이를 기록 차원에서 적어본다 또 이상한데서 삽질을 했기 때문… (타
blog.chichoon.com
여기서 이미 타입스크립트 환경설정을 해봤지만 CRA를 썼었다
이번엔 CRA 없이 환경설정을 해보자
create-react-app이 편하긴 하다… 뭐 백엔드는 리액트를 안 쓰니까 설정을 손수 해야 하긴 하지만 말이다
설치와 초기화
npm 초기화
$> npm initpackage.json을 추가해주자
타입스크립트 설치
$> npm i -D typescript
$> yarn add --dev typescript타입스크립트를 설치한다
패키지 매니저는 npm이든 yarn이든 상관 없다 (취향껏)
tsconfig.json 초기화 및 경로 alias 설정
$> npx tsc --inittsc가 전역 설치 되어있지 않으므로 npx를 이용하여 임시설치 후 실행시킨다

tsconfig.json이 생성되었을 것이다
열어보면 무슨 모든 옵션값을 다 넣어놨다 조금 혼란스럽다
주석처리는 다 지워주고 필요한 내용만 넣어주자
{
"compilerOptions": {
"target": "es2016", // 컴파일할 javascript 버전 (브라우저에 맞추는 것이 보통)
"module": "commonjs", // commonjs 또는 module 설정
"esModuleInterop": true, // commonjs 환경에서도 es6 module을 쓸 수 있게 트랜스파일링 해줌
"forceConsistentCasingInFileNames": true, // 파일의 대소문자 구분하여 import
"strict": true, // strict mode 활성화
"moduleResolution": "Node", // 모듈 해석 방식을 node처럼 - 필수 X
"skipLibCheck": true // d.ts 파일 (선언 파일) 에 타입 체킹 비활성화
}
}주석을 다 빼고 기본적으로 설정되어 있는 내용들은 위와 같다
target을 es5로 설정하면 es5 자바스크립트로 컴파일하고, es6으로 설정하면 es6 자바스크립트로 컴파일한다
바벨과 같은 역할을 같이 해준다고 생각하면 된다
es2016은 꽤나 최신 버전이다
// tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
...
},
...
}baseUrl 옵션은 현재 프로젝트의 가장 루트 디렉토리를 설정하게 해 준다
루트 디렉토리라 함은 절대경로 등을 사용할 때 해당 폴더 기준으로 동작한다는 의미이다
tsconfig.json이 위치한 폴더를 루트 폴더로 설정하고 싶다면 baseUrl을 .으로 설정해준다
루트 디렉토리를 src로 하고 싶다던가… 하면 그렇게 설정해주면 된다
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"#controllers/*": ["./src/controllers/*"],
"#models/*": ["./src/models/*"],
"#utils/*": ["./src/utils/*"]
},
...
},
...
}만약 경로 alias를 사용하고 싶다면, paths 에 값을 설정한다
보통 #을 붙이거나 하는 식으로 구분해서 사용한다
위의 예시에서는 ./src/controllers, ./src/models 등의 폴더를 #controllers, #models 등으로 줄여 쓸 수 있도록 alias 설정하였다
(선택사항) 린터 설치
$> npm i -D eslint eslint-config-airbnb eslint-config-prettier eslint-config-react eslint-config-react-app eslint-plugin-flowtype eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-testing-library eslint-webpack-plugin
$> npm i -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
$> npm i -D prettier코드 스타일을 최대한 유지하기 위해 설치했다
eslint 플러그인이 덕지덕지이긴 한데…
만약 린터를 설치했다면 .rc 파일도 따로 생성하여 설정까지 마쳐주자
클라이언트 사이드 개발할 때 추가설정
webpack 설정
$> npm i -D ts-loader타입스크립트 로더를 설치하자
브라우저는 기본적으로 ts 파일을 읽지 않으므로… 타입스크립트 로더를 설치하여 트랜스파일링 해줘야 한다
// webpack.config.js
module: {
rules: [
...
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: ['ts-loader'],
},
...
],
...
}webpack.config.js에 ts-loader 불러오는 부분을 추가하자
이제 웹팩이 알아서 로더를 이용하여 타입스크립트 파일들을 로딩한다
// webpack.config.js
entry: { index: './src/index.ts' }, // 진입점 (1개)진입점은 index.ts로 바꿔주자 (원래는 index.js였던 것)
바벨 설정도 따로 필요한 줄 알았는데, 맨 처음에 tsc (타입스크립트 컴파일러) 설정을 해주었기 때문에 바벨은 따로 필요하지 않다
바벨은 타입스크립트를 자바스크립트로 변환하면서 별도의 타입 검사를 해주지 않기 때문에 타입 오류를 잡지 못한다고 한다 (또한 타입 정의 파일인 d.ts 파일도 따로 생성하지 않는다고 한다)
웹팩에서 alias 설정하기
// webpack.config.js
resolve: {
extensions: ['.ts', '.js', '.tsx', '.jsx'],
alias: {
'@components': path.resolve(__dirname, '/src/components'),
'@pages': path.resolve(__dirname, '/src/pages'),
},
},서버에서도 nodemon과 ts-node 추가설정을 해 줬듯 클라이언트 쪽도 웹팩 설정을 해줘야 한다
webpack 설정에 resolve 키를 추가하고, 안에 extensions와 alias를 추가하자
extensions에는 자바스크립트와 타입스크립트 파일들 확장자를 적어준다- 그래야 번들링할 때 타입스크립트 확장자를 인식해주고, 명시하지 않으면 ts 파일을 감지하지 못한다
alias는tsconfigpaths설정하듯 설정해주면 된다- 단 설정 방법이 약간 다르고,
path.resolve를 통해 현재 경로 (__dirname) 와 aliasing 적용할 폴더 상대경로를 붙여주어야 한다
- 단 설정 방법이 약간 다르고,
(선택사항) stylelint 설치
$> npm i -D stylelint stylelint-config-recess-order stylelint-config-standard-scss stylelint-declaration-strict-value마찬가지로 CSS, SCSS 스타일시트 코드 스타일을 유지하고 싶을 때 사용하면 된다
요소 순서 등도 맞춰주는 게 이뻐서 플러그인을 추가로 설치했다
서버사이드 개발할 때 추가설정
ts-node 설치
$> npm install ts-node tsconfig-paths타입스크립트 문법은 node가 읽어들이지 못하므로 타입스크립트 엔진을 추가해주어야 한다
ts-node 만으로도 절대경로 aliasing을 이해하지 못하므로 추가 플러그인인 tsconfig-paths를 설치해주자
여기서 굉장히 삽질을 했는데… ts-node를 전역으로 설치해주면 경로 aliasing이 먹히지 않는다
https://stackoverflow.com/questions/40910864/cannot-find-module-ts-node-register
$> ts-node index.ts사용방법은 일반 node와 같다
$> nodemon index.ts만약 nodemon을 사용중이라면, nodemon index.ts 이런 식으로 타입스크립트 파일을 호출할 수 있다
// package.json
"nodemonConfig": {
"watch": [
"src"
],
"exec": "node -r tsconfig-paths/register -r ts-node/register ./src/index.ts",
"ext": "ts, js"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon"
},package.json에 명령어를 등록해두면 npm start 이런 식으로 간단하게 서버를 열 수 있다
nodemonConfig을 통해 nodemon 설정을 해준다src폴더를 nodemon이 감시하게 해준다 (watch)- nodemon 명령어를 치면 실행할 명령 묶음을 설정한다 (
exec) - 이때
tsconfig-paths/register를 설정해주어야 경로 aliasing이 적용된다 - nodemon이 체크할 파일의 확장자를 지정한다 (
ext)
scripts에 명령어를 추가한다npm run dev를 입력하면nodemon이 실행되게 해준다
(express 사용 시) @types/express 설치
$> npm i -D @types/express타입스크립트 환경에서 express를 그냥 사용하려고 하면 오류가 난다
오류창에서도 @types/express를 설치하라고 권유하며, 이를 설치해주면 타입 설정 덕에 오류가 사라진다
설정완료


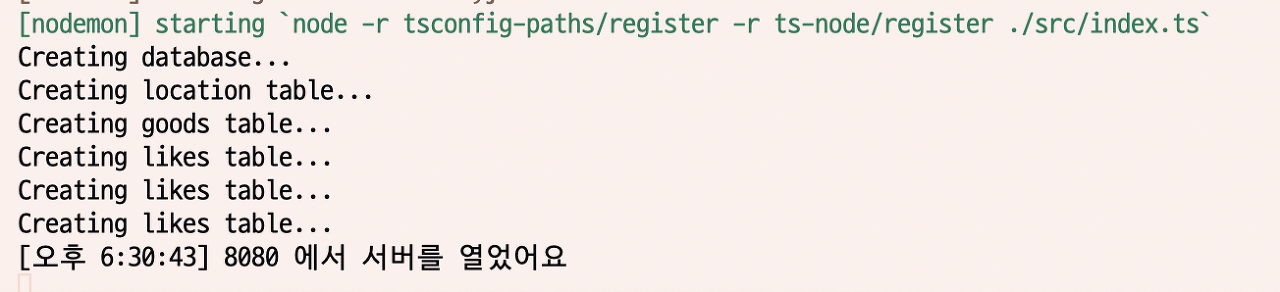
클라이언트, 서버 모두 정상적으로 동작한다
alias 설정만 거의 3시간을 잡아먹어서 살짝 현타가 오지만 잘 동작해서 다행이다
~
참고자료
https://think-dev.tistory.com/30
https://stackoverflow.com/questions/55383929/typescript-paths-not-resolving
https://kay0426.tistory.com/69
https://chanyeong.com/blog/post/35
https://if1live.github.io/posts/use-absolute-path-in-typescript/
'ClientSide > 기타' 카테고리의 다른 글
| DOM Element replace 함수들 (0) | 2022.10.04 |
|---|---|
| '--jsx' 플래그를 제공하지 않으면 JSX를 사용할 수 없습니다 (0) | 2022.10.03 |
| Typescript + Yarn으로 프로젝트 초기화 (0) | 2022.06.25 |
| npm 대신 yarn 써보기 (0) | 2022.05.09 |
| stylelint 설정 (0) | 2022.05.06 |



