치춘짱베리굿나이스
Storybook, sass 붙이기 + 전역변수 사용하기 본문
삽질의 기록
스토리북 설치, 타입스크립트 지원 및 scss 로더를 통한 컴파일은 성공했으나 scss 변수 import가 계속 실패해서 엄청난 난항을 겪는 중
하나하나 적어볼까 함
특히 게시글들이 다 Webpack 기준이었어서 해결법이 더 찾기 어려웠던 것 같다...
Storybook 설치
npx storybook@latest init번들러 고르기

Vite, Webpack 중 하나를 고르자
나는 번들링 속도가 빠르다는 Vite로 골라봤다
사실 항상 Webpack으로 프로젝트를 설정하다 보니 한번쯤은 Vite를 쓰고 싶어서…
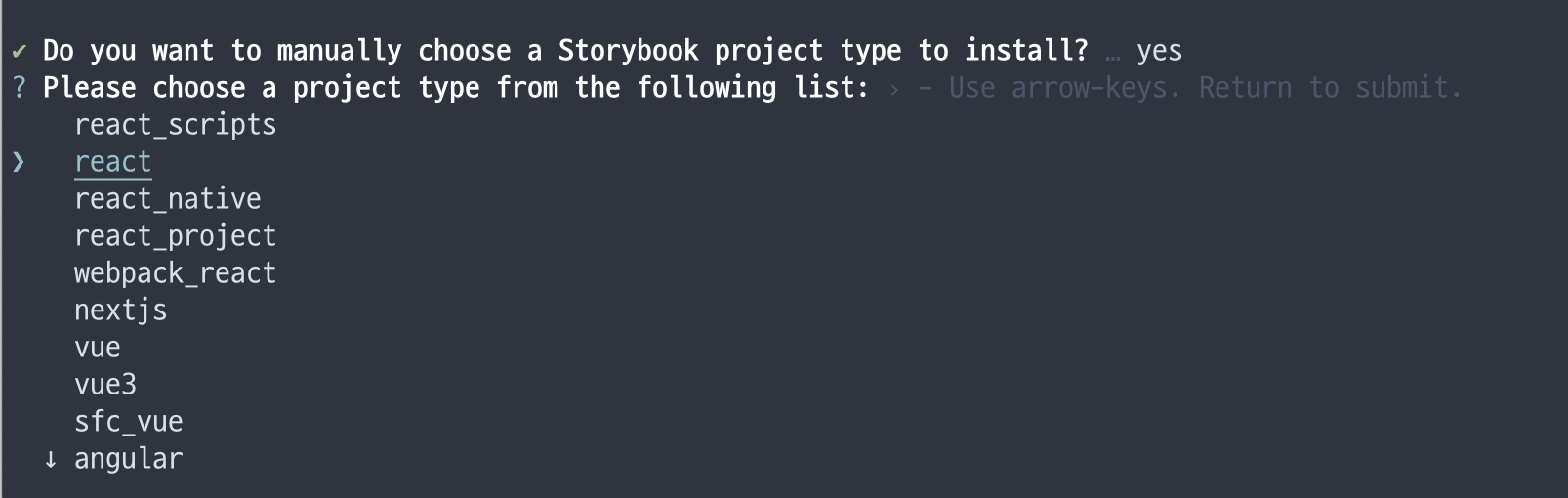
프로젝트 유형 고르기

화살표 아래로 내려보면 ember, preact, svelte 등의 다양한 프레임워크들이 사용 가능하다
react 컴포넌트를 만들 것이므로 react로 선택하였다
eslint 플러그인 설치
npm i -D eslint-plugin-storybook
yarn add -D eslint-plugin-storybook설치하고 싶으면 하자
기존에 있던 프로젝트에 스토리북을 붙이게 되면 eslint를 알아서 감지하고 추가할 거냐고 묻기도 한다
storybook 설정
// .storybook/main.js
const config = {
stories: ["../src/**/*.mdx", "../src/**/*.stories.@(js|jsx|ts|tsx)"], // 여기 수정
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
],
framework: {
name: "@storybook/react-vite",
options: {},
},
},
docs: {
autodocs: "tag",
},
}story 파일들 (*.stories.[js|jsx|ts|tsx]) 파일들을 stories 폴더가 아닌 src 폴더에 저장하도록 수정해 주었다
나머지는 스토리북을 설치하면 기본적으로 설정이 되어 있다
@storybook/addon-links- 스토리간 이동이 가능한 링크가 생성된다
@storybook/addon-essentials- 스토리북의 필수적인 애드온으로, 기본적인 UX를 제공한다
- UI 구성과 동작을 돕는 기본적인 애드온이라고 한다
@storybook/addon-interactions- 상호작용 디버깅과 테스트가 가능하게 해주는 애드온이라고 한다
Typescript 설치 및 tsconfig 추가
npm i -D typescript
yarn add -D typescripttsconfig 설정은 위와 크게 다르지 않다
겸사겸사 eslint나 prettier 등도 설치해주자
sass 설치
sass 설치
npm i sass로더 (sass-loader, css-loader, style-loader) 를 설치해야 한다는 글도 많이 봤는데, 구버전 기준인 듯 하고 최신 스토리북에서는 요구하지 않는다
애드온 설치
npm i -D @storybook/addon-styling sassglobal.d.ts 추가
// global.d.ts
declare module '*.scss' {
const content: { [className: string]: string };
export = content;
}scss를 타입스크립트에서 사용가능하게끔 해주는 선언 파일이다
storybook에 sass 추가설정
yarn add -D @storybook/addon-styling스타일링 관련 애드온을 설치한다
// .storybook/main.js
const config = {
...
framework: {
name: "@storybook/react-vite",
options: {
sass: {
implementation: require('sass'), // 이거
},
},
},
...
}여기에 sass 전처리 설정을 해주자
스타일 파일 작성
root/
├─ .storybook/
│ ├─ main.js
│ ├─ preview.js
├─ src/
├─ styles/
│ ├─ mixins/
│ │ ├─ _flexbox.scss
│ │ ├─ _font-size.scss
│ ├─ _colors.scss
│ ├─ _sizes.scss
│ ├─ _reset.scss
│ ├─ _index.scss
├─ .gitignore
├─ package.json
├─ README.md위와 같은 구조로 스타일 파일을 작성했다
상수도 상수인데 믹스인을 쓰고싶어가지고.. 스토리북에서 scss 전역변수 import를 시도해보고 싶었음
Vite 추가설정
// .storybook/main.js
...
docs: {
autodocs: "tag",
},
async viteFinal(config) {
return mergeConfig(config, {
css: {
postcss: null,
preprocessorOptions: {
scss: {
additionalData: `
@use '../styles/colors';
@use '../styles/sizes';
@use '../styles/mixins';
`,
},
},
},
});
},
...
}sass 전처리 과정에서 덧붙일 데이터를 명시해주자
필자같은 경우 colors, sizes, mixins를 사용가능하게 하고 싶었기 때문에 @use로 파일을 로딩해주었다
마음같아선 쓰는 코드에만 로딩해주고 싶긴 한데… 이렇게 하지 않으면 경로 alias가 안 되어 있어서 파일 호출이 잘 안 되었다
기타 import 설정
// .storybook/preview.js
import "../styles/_index.scss";@use로 로딩해줄 것이 아니라 @import로 불러오기 하고싶은 파일은 preview.js에서 한번에 import하면 된다
필자는 일단 reset.scss를 @import 하는 index.scss를 import하긴 했는데, 폰트나 스타일 리셋 파일, 전역 스타일 파일 등이 이에 해당한다
잘 된다

믹스인으로 Padding을 주고, 색상은 변수로 처리했더니 매우 잘 나오는 모습이다
안 되는 경우
스타일 로더 호출하기
// .storybook/preview.js
import '!style-loader!css-loader!sass-loader!../styles/global.scss';https://stackoverflow.com/questions/62654080/use-global-scss-with-storybook
이렇게 해결하라는 글을 봤는데, 2020년 글이라 그런지 지금 버전에서는 빌딩이 안 됐다
오히려 스타일 로더를 설치하지 않아도 잘 된다
웹팩 설정을 집어넣기…()
바보같지만… Vite로 초기화했음에도 불구하고 웹팩 해결법을 붙여넣어놓고선 왜 안되지 하고 한참 머리를 긁적이고 있었다
이러지말자
각 scss 파일에 @use 직접 호출하기
// Button.module.scss
@use 'mixins';
.root {
...
}경로 설정이 되어있지 않기 때문에 오류가 난다
index.scss에 @use 같이 적기
// styles/index.scss
@use '../styles/colors';
@use '../styles/sizes';
@use '../styles/mixins';
// .stories/preview.js
import '../styles/index.scss'@use 는 한 파일 내에서만 로딩되기 때문에 index.scss를 벗어나면 적용되지 않는 이슈로 동작을 하지 않는 듯하다
참고 자료
https://ideveloper2.dev/blog/2020-05-17--rollup-ts-로-디자인시스템-만들기/
https://storybook.js.org/recipes/sass
https://github.com/storybookjs/storybook/issues/18670
https://stackoverflow.com/questions/67194194/import-scss-file-is-not-working-inside-storybook-file
'ClientSide > 라이브러리' 카테고리의 다른 글
| React 컴포넌트 또는 HTML 문서 일부를 pdf로 내보내기 (1) | 2023.08.17 |
|---|---|
| Socket.io로 간단한 소켓 통신 (0) | 2023.07.22 |
| axios - instance 사용하기 (0) | 2023.04.18 |
| Cypress로 첫 E2E 테스트 수행하기 (0) | 2023.04.18 |
| 웹팩과 웹팩 설정하기 (0) | 2022.09.18 |




