치춘짱베리굿나이스
CSR과 SSR, SSG 본문
CSR, SSR, SSG
이걸 설명해줄 일이 생겼었는데 나도 뭔가 횡설수설 하는 감이 있어서 정리하기로 했다
Next.JS 공부는 계속 하는데 뭔가 이론적인 면에서 공부가 너무 부족한것 같아서…
CSR

Client-Side Rendering
페이지의 핵심이 되는 HTML을 클라이언트에서 생성한다면 클라이언트 사이드 렌더링이라고 부른다
서버로부터는 최소한의 HTML만 전달받고, 클라이언트에서 대부분의 렌더링을 수행하면 클라이언트 사이드 렌더링이 된다
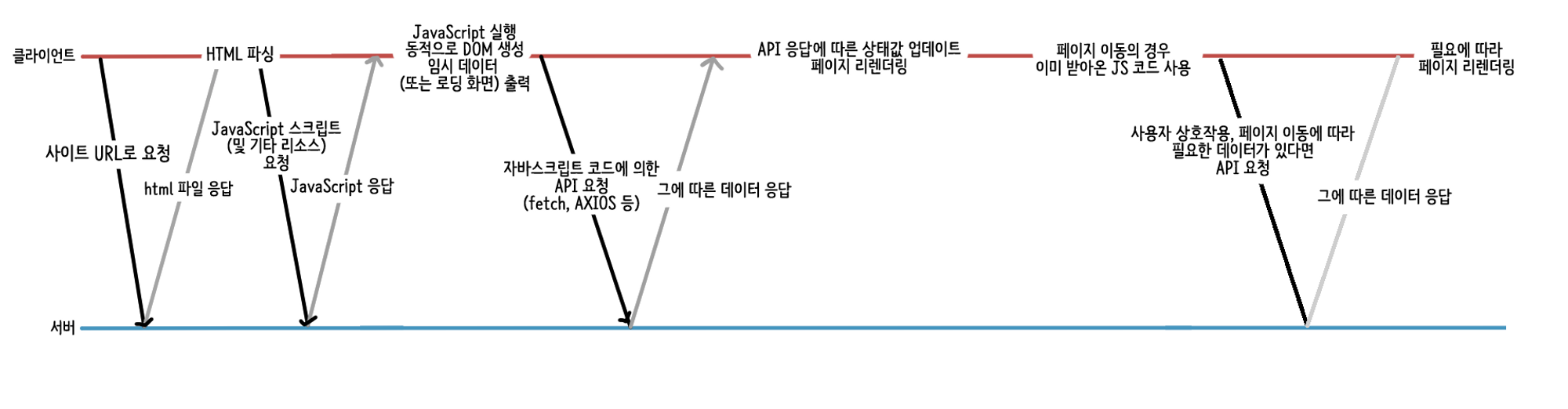
과정
- 클라이언트가 특정 URL로 페이지를 요청한다
- 서버는 최소한의 HTML만을 클라이언트에 응답한다
- 클라이언트는 HTML을 파싱하고, 필요한 리소스를 파악한 뒤 추가적으로 요청한다 (JS, CSS, 미디어 등)
- 서버는 리소스를 응답한다 (미디어의 경우, 외부 서버로부터 응답받는 경우도 있다)
- 클라이언트는 자바스크립트 파일을 받으면 HTML 파싱을 일시정지하고 자바스크립트를 실행한다
- 자바스크립트가 동적으로 DOM을 생성하고, 페이지를 렌더링한다
- 추가적으로 서버에 요청해야 할 데이터가 있을 경우, 비동기로 요청하므로 우선 임시 데이터로 렌더링하거나 로딩 화면을 출력하게 한다
- 자바스크립트를 통해 추가적으로 받아올 데이터가 있다면, 서버에 요청을 보낸다
- 클라이언트는 서버로부터 응답받은 데이터를 통해 페이지를 리렌더링하여 데이터를 채워넣는다
- 페이지를 이동할 경우, 이미 이전에 받아둔 자바스크립트를 통해 렌더링하며, 추가적인 데이터가 필요할 때만 서버에 요청을 보낸다
장점
- 한 번 로딩이 끝나면, 이후 페이지 로딩은 상당히 빨라진다
- 이미 받아둔 자바스크립트를 통해 페이지를 렌더링하기 때문
- 한 번 로딩이 끝나면, 서버로부터 페이지를 통째로 받아올 필요가 없다
- 마찬가지로 첫 로딩 시에 페이지에 필요한 리소스를 한번에 받아오므로, 이후에는 데이터만 조금씩 요청하면 된다
- 캐싱이 가능한 경우, 스크립트 자체를 캐싱하여 오프라인에서도 웹 어플리케이션을 구동할 수 있다
단점
- 최초 로딩 시간이 길다
- 모든 자바스크립트 파일이나 리소스를 최초 로딩 시에 한번에 받아오므로, SSR이나 SSG에 비해 느리다
- 로딩 시간이 느려질 수록, 사용자에게 불편함을 초래한다
- 데이터 응답을 받을 때까지 기다리는 동안, 빈 화면 또는 로딩이 보여진다
- 검색 엔진 최적화가 어렵다
- 자바스크립트를 구동할 수 있는 검색 엔진이 많지 않기 때문에, 초기 HTML (자바스크립트에 의한 DOM이 그려지지 않은 HTML) 페이지의 내용물을 검색 엔진이 수집할 수 없기 때문
SSR

Server-Side Rendering
페이지의 핵심이 되는 HTML을 서버에서 생성한다면 서버 사이드 렌더링이라고 부른다
서버가 대부분의 HTML을 구성하여 응답을 보내주고, 클라이언트에서는 추가적인 렌더링이 거의 없을 경우 서버사이드 렌더링이라고 생각하면 된다
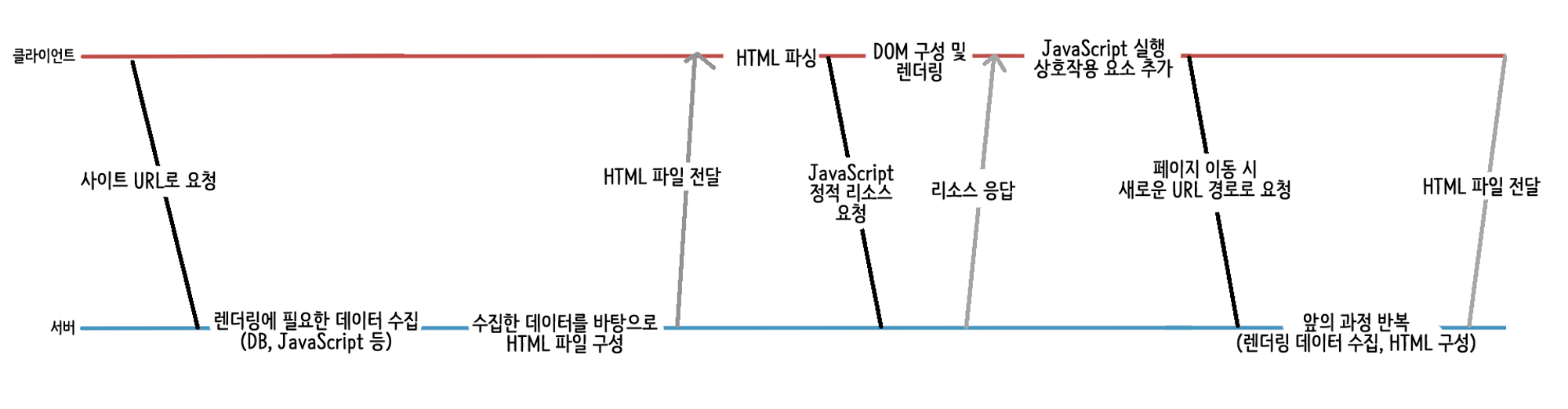
과정
- 클라이언트가 특정 URL로 페이지를 요청한다
- 서버는 DB 접근 및 외부 리소스 접근을 통해 데이터를 전부 받아온다
- 수집한 데이터를 바탕으로 서버는 HTML 파일을 구성하고, 클라이언트에 응답한다
- 클라이언트는 HTML을 파싱하고, 필요한 리소스를 파악한 뒤 추가적으로 요청한다 (JS, CSS, 미디어 등)
- 서버는 리소스를 응답한다 (미디어의 경우, 외부 서버로부터 응답받는 경우도 있다)
- 클라이언트는 HTML 파일을 바탕으로 DOM을 구성하고, 렌더링한다
- 자바스크립트를 실행하기 전에는, 사용자 상호작용 요소가 없는 (레이아웃만 짜여진) 페이지가 보여지게 된다
- 자바스크립트를 실행시켜 상호작용 이벤트들을 요소에 붙이고, 완전한 페이지를 만든다
- 페이지를 이동할 경우, 1 부터 다시 진행한다
장점
- 처음에 받아올 데이터가 많지 않아, 초기 로딩 속도가 빠르다
- CSR은 처음에 모든 데이터를 한번에 받아오기 때문에 느리다
- 검색엔진 최적화에 적합하다
- 자바스크립트를 실행시켜야만 데이터가 받아지는 CSR과 다르게, HTML에 이미 모든 정보가 탑재되어 있기 때문에 봇이 데이터를 수집하기에 쉽다
- 클라이언트 성능에 크게 영향을 받지 않고 동작한다
- 대부분의 무거운 렌더링이 (더욱 성능이 좋은) 서버사이드에서 이루어지기 때문에, 클라이언트가 아무리 구려도 동작에는 크게 영향이 없다
단점
- 페이지를 이동할 때마다 HTML과 리소스를 다시 받아와야 하므로, 로딩 시간이 CSR보다 길다
- 또한 서버에서도 페이지를 다시 생성해야 하기 때문에, 생각보다 시간이 더 걸린다
- 자바스크립트 실행 전까지 사용자의 상호작용 (버튼 클릭, 호버링, 기타등등…) 이 불가능하다
- 서버 측에서 렌더링 및 호스팅 시스템이 구축되어 있어야 한다
- 서버사이드 프레임워크 (Next.JS, Nuxt.JS 등) 를 배우는 데에 시간과 노력이 들어간다
SSG

Static Site Generator
서버사이드 렌더링과 비슷한데, 서버사이드 렌더링은 요청이 들어올 때마다 페이지를 생성해주는 방식이라면, SSG는 아예 빌드 타임에 모든 페이지를 생성해두고 요청이 들어올 때마다 응답만 해주는 방식이다
과정
- 서버는 빌드 타임에 모든 페이지에 대한 html 파일을 생성해 둔다
- 클라이언트가 특정 URL로 페이지를 요청한다
- 서버는 이미 만들어져 있는 HTML을 응답한다
- 추가적인 리소스가 있을 경우, 클라이언트가 요청하고 서버가 그에 맞는 리소스를 응답한다
장점
- HTML 파일이 빌드 타임에 미리 생성되기 때문에, 속도가 매우 빠르다
- FCP (First Contentful Paint) 및 TTI (Time To Interactive ⇒ 웹페이지 준비 완료) 까지 걸리는 시간도 매우 짧다
- 검색엔진 최적화에 적합하다
- SSR과 마찬가지로 이미 만들어진 HTML을 응답하므로, 검색 엔진이 데이터를 수집하기에 좋다
- 매우 정적인 사이트를 표시하기에 적합하다
단점
- 모든 URL에 대처하기 힘들다
- 예를 들어, 수천 개의 게시물이 있는 웹 사이트라면? 모든 경우의 수에 대해 HTML 파일을 만들기는 힘든 노릇이다
- 이럴 땐 SSR과 섞어 사용하는 것이 좋다
Universal Rendering
서버사이드 렌더링과 클라이언트 사이드 렌더링을 동시에 지원하는 것
먼저 서버사이드로 페이지를 렌더링한 뒤, 필요한 정보를 서버로 요청해서 응답을 클라이언트 사이드로 렌더링하는 기법이다
서버사이드 렌더링의 강점인 검색엔진 최적화 및 첫 렌더링 속도와, 클라이언트 사이드 렌더링의 장점인 (데이터를 모두 fetch해 옴으로써) 빠른 페이지 이동 속도 두 가지를 잡을 수 있는 기법이다
다만 구현이 복잡해진다는 단점이 있다
기타
어떤 렌더링 기법이 사용되었는지 확인법
- 개발자 도구의 네트워크 탭, 또는 성능 탭에서 확인 가능하다
- 처음부터 HTML에 렌더링이 다 이루어져 있는지? 아니면 플레이스홀더만 내려주고 천천히 렌더링되는지? 를 보면 된다
언제 어떤 렌더링 기법을 사용하는가?
- DOM을 생성해서 페인트에 이르기까지를 클라이언트에서 하는 것이 빠를지, 서버에서 하는 것이 빠를지 고민해보자
- 데이터가 굉장히 자주 바뀐다면 클라이언트 사이드 렌더링이 좋다
- 데이터가 자주 바뀌지 않고, 실시간성이 그다지 중요하지 않으면 서버사이드 렌더링이 좋다
- 성능적으로는 서버사이드 렌더링이 조금 더 좋다
- 클라이언트의 성능은 개발자가 좌지우지하기 힘들지만, 서버의 성능은 💸 돈을 사용하면 💸 어떻게든 좋게 만들 수 있기 때문
렌더링 성능 확인법
- 라이트하우스 또는 성능 탭의 지표를 읽을 수 있으면 매우 좋다
- DCL, LCP, FP 등…
참고 자료
'ClientSide > 기타' 카테고리의 다른 글
| 로그인 유지 (0) | 2023.05.01 |
|---|---|
| Vercel 앱 GoDaddy 도메인과 연결하기 (0) | 2023.04.02 |
| 클라이언트에서 Server Sent Event 수신받기 (0) | 2022.12.26 |
| 클라이언트에서 crypto 모듈 동작 안 할때 해결책 (0) | 2022.10.07 |
| XML 파서와 XPath (0) | 2022.10.05 |
Comments


