치춘짱베리굿나이스
Styled Components 본문
Styled Components

설치
$> npm i styled-componentsnpm 링크
용례
html 태그에 스타일 적용하기
import styled from 'styled-components';
const TestDiv = styled.div`
background-color: magenta;
`;
const Styled = { TestDiv };
export default Styled;styled-components 라이브러리를 불러와서, 스타일을 적용하고자 하는 태그를 불러온다
예시에서는 div에 스타일을 적용하고자 했으니 styled.div를 불러오면 되고, body에 적용을 원할 경우 styled.body 이런 식으로 가져오면 된다
불러온 컴포넌트에 따옴표 또는 백틱 (````) 을 이용하여 스타일을 적어내려간다
일반 자바스크립트 문자열 변수처럼, 백틱을 사용하면 ${} 중괄호를 이용해 자바스크립트 문법을 적용할 수 있으니 조건에 따른 스타일 적용이나 반복하여 스타일을 적용하고자 할 때, 변수를 불러올 때 등에 유용하다
import Styled from './Test.styled.js';
const Test = () => {
return <Styled.TestDiv className="asd">안녕하시오</Styled.TestDiv>
}
export default Test;스타일을 적용한 컴포넌트를 불러오기 위해선 styled.js에서 export한 Styled 컴포넌트를 가져오면 된다
styled.js에 여러 컴포넌트가 복합적으로 선언되어 있을 경우 Styled 안에 객체로 묶어서 한번에 export 하므로, Styled.<컴포넌트명> 으로 불러와 사용하면 된다
불러온 컴포넌트는 일반 태그 사용하듯 사용한다 (태그의 속성, 하위 태그 등)

스타일이 잘 적용되어 렌더링되는 것을 볼 수 있다
별도의 컴포넌트에 스타일 또 적용하기
import styled from 'styled-components';
const TestDiv = styled.div`
background-color: magenta;
`;
const TestTestDiv = styled(TestDiv)`
color: white;
`;
const Styled = { TestDiv, TestTestDiv };
export default Styled;TestDiv는 스타일을 적용하여 만든 새로운 div 컴포넌트이다
이 TestDiv를 상속받아 새로운 스타일 컴포넌트를 만들려면 styled.div 대신 styled() 안에 해당 컴포넌트명을 넣으면 된다
import Styled from './Test.styled.js';
const Test = () => {
return (
<>
<Styled.TestDiv> 안녕하시오 </Styled.TestDiv>
<Styled.TestTestDiv> 안녕하시오? </Styled.TestTestDiv>
</>
);
}
export default Test;
TestTestDiv는 TestDiv의 스타일을 상속받았으며, color 스타일이 추가된 컴포넌트이다
상속받은 스타일과 새로 추가한 스타일이 모두 적용된 것을 볼 수 있다
태그에 Attribute 지정해주기
import styled from 'styled-components';
const TestImg = styled.img.attrs({ src: 'https://bit.ly/3D49HWk' })`
border: 2px solid black;
`;
const Styled = { TestImg };
export default Styled;styled.<태그>.attrs 또는 styled(컴포넌트).attrs에 Attribute를 지정해줄 수 있다
attribute는 객체 형식으로 들어가므로, 어떤 속성을 주고 싶은지 key와 value 형태로 명시하면 된다 (예시에서는 src에 값을 주었다)
import Styled from './Test.styled.js';
const Test = () => {
return (
<>
<Styled.TestImg />
</>
);
}
export default Test;
이미지가 적용한 스타일과 함께 제대로 표시된다
이처럼 스타일 뿐만 아니라 원하는 attribute를 적용하여 새로운 컴포넌트를 만들 수도 있다
컴포넌트 내부의 컴포넌트에 스타일 적용하기
import Styled from './Test.styled.js';
const Test = () => {
return (
<>
<Styled.TestDiv>
<Styled.TestImg />
<div>안녕하슈</div>
<div className="test-div">반갑슈</div>
</Styled.TestDiv>
<Styled.TestImg />
</>
);
}
export default Test;TestDiv 내부의 TestImg와 외부의 TestImg에 서로 다른 속성을 주고 싶다면?
TestDiv 내부의 div 태그와 test-div 클래스의 태그에 서로 다른 속성을 주고 싶다면?
import styled from 'styled-components';
const TestImg = styled.img.attrs({ src: 'https://bit.ly/3D49HWk' })`
border: 2px solid black;
`;
const TestDiv = styled.div`
background-color: magenta;
${TestImg} {
border: 2px dotted black;
}
div {
color: white;
}
.test-div {
color: blue;
}
`;
const Styled = { TestImg, TestDiv };
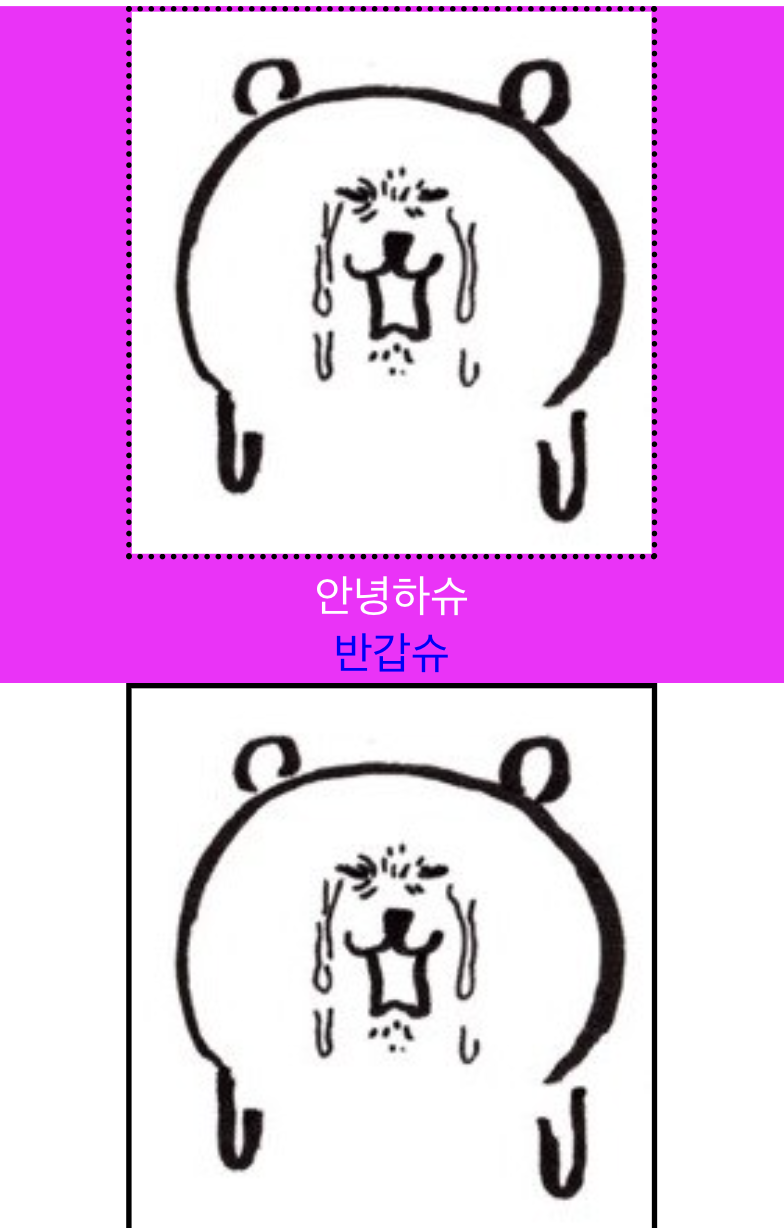
export default Styled;백틱 내부에 ${} 문법을 이용하여 컴포넌트를 불러올 수 있다
SCSS처럼 컴포넌트의 하위 컴포넌트를 괄호로 감싸 불러올 수 있으므로 이를 이용하면 편하다
마찬가지로 컴포넌트 내부 태그나 클래스, id도 접근할 수 있다

TestDiv 내부의 TestImg와 외부의 TestImg가 서로 다른 테두리 스타일을 가지고, 일반 div 태그와 test-div 클래스의 태그가 서로 다른 글자색을 갖는 것을 볼 수 있다
Props를 이용하여 가변적인 스타일 적용하기
import styled from 'styled-components';
const TestDiv = styled.div`
color: white;
background-color: ${props => props.bgColor};
`;
const Styled = { TestDiv };
export default Styled;import Styled from './Test.styled.js';
const Test = () => {
return (
<>
<Styled.TestDiv bgColor="red">안녕하소</Styled.TestDiv>
<Styled.TestDiv bgColor="blue">반갑소</Styled.TestDiv>
</>
);
}
export default Test;
컴포넌트의 html 태그에 attribute를 지정하는 방식으로 property를 컴포넌트에 전달하고, 이를 이용하여 스타일을 다르게 적용할 수 있다
컴포넌트의 하위 컴포넌트에 스타일을 달리 적용할 때 ${} 문법을 사용했던 것처럼, 같은 문법으로 props의 값을 불러와 스타일에 적용하면 된다
단순히 props의 값을 스타일에 바로 집어넣는 것 뿐만 아니라, boolean 등의 여러 변수를 넣어 조건문으로 스타일을 적용할 수도 있다
장점
- 서로 다른 컴포넌트에 대해 클래스명을 고민할 필요가 현저히 줄었다 (클래스명은 전역적이기 때문에 겹칠 위험이 있음)
- 어마어마하게 길어지는 스타일시트를 관리할 필요 없이, 각 컴포넌트별로 확인가능하다
- 전역적으로 관리할 컴포넌트나 변수 등을 쉽게 관리할 수 있다
- scss처럼 한 컴포넌트의 하위 태그를 쉽게 건드릴 수 있다
- 스타일간의 상속이 가능하다
- 백틱 내에서 자바스크립트 문법이 가능하기 때문에 조건부 스타일링 등의 구현이 쉽다
- 스타일을 적용한 컴포넌트에 어트리뷰트 (속성) 까지 바로 부여 가능하다
다만 단점이 있다면.... 스타일시트 부분 작성할 때 vscode 자동완성 기능이 적용이 안된다
확장이 있을 법도 하긴 한데 흠... vs코드를 더 무겁게 하고싶진 않다
참고자료
[Styled-component] styled-component 좀 더 똑똑하게 쓰기
Styled-Components를 이용한 React 컴포넌트 스타일링
'ClientSide > 라이브러리' 카테고리의 다른 글
| React-Beautiful-Dnd (0) | 2022.05.15 |
|---|---|
| lodash (0) | 2022.05.14 |
| store (0) | 2022.05.12 |
| classnames (0) | 2022.05.06 |
| react-modal (0) | 2022.03.24 |



