치춘짱베리굿나이스
[토막상식] CSS에서 형제 클래스는 우선순위가 동일하다 본문
헐


https://stackoverflow.com/questions/72148525/tailwindcss-3-classes-doesnt-override-previous-classes
위와 같은 경우에 px-0과 px-3은 같은 priority를 갖기 때문에 px-3이 px-0을 덮어씌우지 않는다
당연히 클래스명은 오른쪽에 있는 것이 왼쪽에 있는 것을 덮어씌우는 줄 알았는데! 전혀 아니었다
디자인 시스템에서 테일윈드를 쓰면서 클래스명을 덮어씌워야 하는 경우가 종종 생기는데, 당연히 우측에 배치된 클래스명이 좌측의 클래스명을 덮어씌울 줄 알았지만 형제 관계의 클래스는 서로 우선순위가 동일하기 때문에 스타일시트 상의 순서에만 영향을 받는다고 한다
이것 때문에 팀원이랑 씨름을 했는데 위와 같은 사실을 알게 되고... 상식이 뒤집혀진 기분이었다...
테일윈드에서의 해결방법

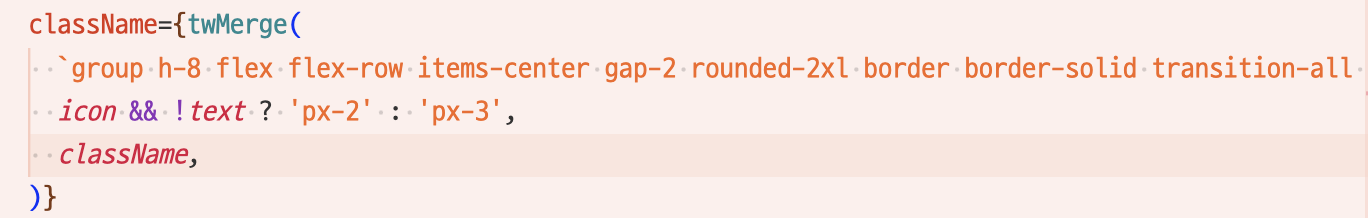
Tailwind Merge 를 사용하면 테일윈드 클래스명을 덮어씌워 줄 수 있다
twMerge('px-0', 'px-5');예를 들어 위와 같은 케이스에서는 px-0을 무시하고 px-5로 덮어씌워진다


Tailwind Merge를 쓰지 않은 좌측에서는 px-3과 px-0 이 중복되어 들어가지만 스타일시트 순서 문제로 px-0이 무시되고 px-3으로 적용되어 들어가지만,
우측에서는 Tailwind Merge를 적용하여 px-3이 나중에 입력된 px-0으로 덮어씌워져 깔끔하게 하나의 Padding 처리만 들어간 것을 볼 수 있다
'ClientSide > html css' 카테고리의 다른 글
| scroll-snap (0) | 2023.06.20 |
|---|---|
| white-space, word-break (0) | 2023.06.18 |
| Semantic하게 HTML 작성해보기 (0) | 2022.12.02 |
| HTML vs XML (0) | 2022.10.05 |
| 가상선택자 ::before, ::after (0) | 2022.05.09 |
Comments



