치춘짱베리굿나이스
white-space, word-break 본문
두 태그를 묶은 이유는 내가 헷갈려서
white-space
공백 문자를 어떻게 처리할지에 대한 속성이다
'안녕하세요. 이것은 치춘 블로그 (blog.chichoon.com) 입니다.\n만나서 반갑습니다. 이것은 white-space 처리용 예문입니다.\n이것은 white-space 처리용 예문입니다.'예문은 다음과 같다
normal
white-space: normal;
- 연속으로 나타나는 공백 (여러 개의 공백) 을 하나로 합친다
- 개행 문자도 다른 공백 문자와 동일하게 처리한다
- 줄이 너무 길어 넘칠 경우, 자동으로 줄바꿈한다
nowrap
white-space: nowrap;
- 연속으로 나타나는 공백을 하나로 합친다
- 줄 바꿈은
<br />에서만 이루어진다 - 자동 줄바꿈이 이루어지지 않는다
pre
white-space: pre;
- 연속으로 나타나는 공백은 유지된다
- 줄 바꿈은 개행 문자 (
\n) 와<br />에서만 이루어진다 - 자동 줄바꿈이 이루어지지 않는다
pre-wrap
white-space: pre-wrap;
- 연속으로 나타나는 공백은 유지된다
- 줄 바꿈은 개행 문자 (
\n) 와<br />에서 이루어진다 - 줄이 넘칠 경우, 자동으로 줄바꿈한다
pre-line
white-space: pre-line;
- 연속으로 나타나는 공백을 하나로 합친다
- 줄 바꿈은 개행 문자 (
\n) 와<br />에서 이루어진다 - 줄이 넘칠 경우, 자동으로 줄바꿈한다
break-spaces
white-space: break-spaces;
pre-wrap과 차이를 주기 위해 예제의 ‘white-space’ 와 ‘처리용 예문입니다’ 사이에 공백을 추가했다- 다음의 차이점을 제외하면
pre-wrap과 동일하게 동작한다- 연속 공백이 줄의 끝에 위치하더라도 공간을 차지한다
- 연속 공백의 중간과 끝에서도 자동으로 줄바꿈이 이루어진다
- 유지한 연속 공백은
pre-wrap과 달리 요소 바깥으로 넘치지 않으며 그만큼 공간을 차지하므로, 박스의 사이즈에 영향을 준다
word-break
텍스트 오버플로우 시에 줄바꿈을 어떻게 할 지 지정하는 속성이다
'안녕하세요. 이것은 치춘 블로그 (blog.chichoon.com) 입니다.\n만나서 반갑습니다. hello this is chichoon blog. break words break words ndsafsdofansdiasdadasdasdasdasdasdasdasdasdasdasdasdadasdasd'예문은 다음과 같다
normal
word-break: normal;
- 기본 줄 바꿈 규칙을 사용한다
break-all
word-break: break-all;
- 어떠한 문자 사이에서든 줄바꿈이 발생할 수 있다
- 예시에서 ‘반갑습니다’ 와 마지막의 가장 긴 단어에도 임의로 끊어짐이 발생한 것을 알 수 있다
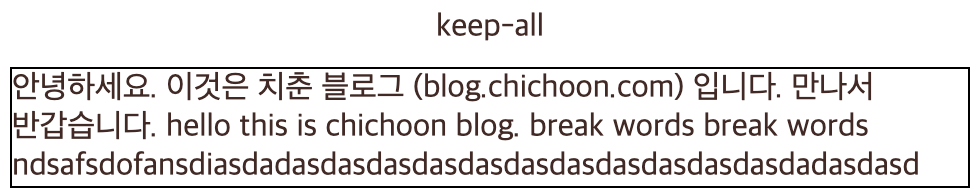
keep-all
word-break: keep-all;
- 한중일 등 전각 텍스트에서는 임의의 위치에서 줄바꿈이 일어나지 않고, 단어 단위로만 끊어진다
- 그 외에는
normal과 동일하다
break-word
word-break: break-word;
word-break: normal+overflow-wrap: anywhere과 동일한 효과를 낸다
참고 자료
'ClientSide > html css' 카테고리의 다른 글
| scroll-snap (0) | 2023.06.20 |
|---|---|
| [토막상식] CSS에서 형제 클래스는 우선순위가 동일하다 (0) | 2023.06.16 |
| Semantic하게 HTML 작성해보기 (0) | 2022.12.02 |
| HTML vs XML (0) | 2022.10.05 |
| 가상선택자 ::before, ::after (0) | 2022.05.09 |
Comments



