치춘짱베리굿나이스
[Typescript] 인덱스 시그니쳐 본문
인덱스 시그니쳐
interface Record {
[key: string]: string;
}이러한 코드를 언젠가 본 적이 있을 것이다
나도 종종 썼는데 이게 인덱스 시그니쳐인 줄은 몰랐었다
인덱스 시그니쳐란
{ [key: T]: U }위와 같은 형식으로, T와 U 모두 타입을 의미한다
인덱스 시그니쳐는 키 (Key) 와 값 (Value) 의 타입을 정확히 명시해야 하는 경우이면서 객체가 <key, value> 형식일 때 사용되는 타입이다
{
'chichoon': {
site: 'blog.chichoon.com',
name: 'chichoon',
},
'nongdamgom': {
blog: 'nagano-market.co.jp',
name: 'nongdamgom',
}
'babo': {
blog: 'babo.com',
name: 'babo',
}
}위와 같은 객체를 타입스크립트에서 사용했을 때 타입 설정을 어떻게 해줘야 할 지 난감한 기억이 있다
객체에 어떤 프로퍼티가 들어올 지 알 수 없기 때문
이때 타입은 고정되어 있으므로, 인덱스 시그니쳐를 사용하여 키와 값의 타입을 지정해 줄 수 있다
type User = {
[key: string]: {
site: string;
name: string;
}
};위와 같은 객체는 이렇게 타입을 지정해주면 간편하다
타입 지정이 불가능한 경우
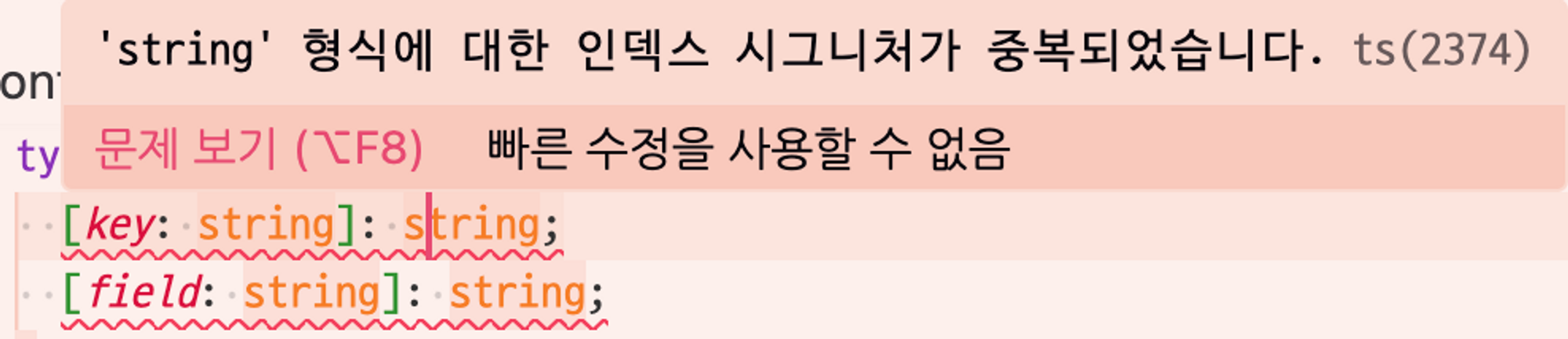
type Test = {
[key: string]: string;
[id: string]: string; // 인덱스 시그니쳐가 중복되었습니다
};
하나의 타입 당 하나의 인덱스 시그니쳐만 존재할 수 있다
위의 경우 string 타입의 인덱스 시그니쳐가 중복되었기 때문에 정적 검사기가 오류를 뱉을 것이다
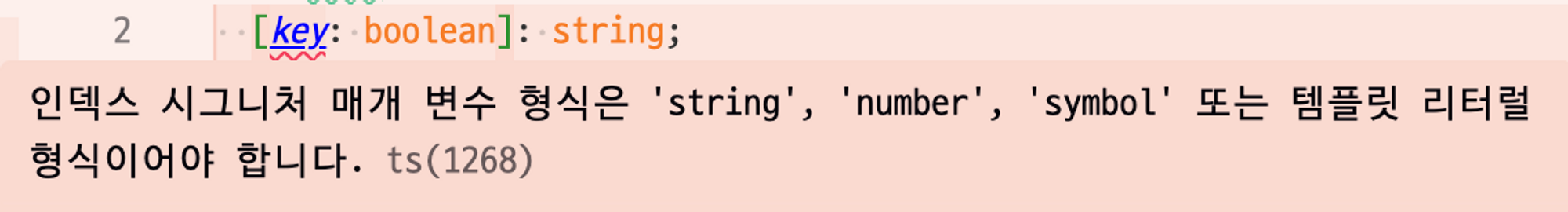
type Test = {
[key: boolean]: string; // 인덱스 시그니쳐 형식 오류
};
인덱스 시그니쳐로 사용 가능한 타입은 string, number, symbol, 템플릿 리터럴 뿐이다
그 이유는 자바스크립트 내부적으로 인덱스에 접근할 때 toString() 메서드를 호출하여 인덱스를 문자열로 변형시켜 사용하기 때문이다
타입스크립트에선 아예 명시적으로 toString()을 호출하게끔 강제한다고 한다
참고 자료
https://developer-talk.tistory.com/297
참고 자료
https://developer-talk.tistory.com/297
https://radlohead.gitbook.io/typescript-deep-dive/type-system/index-signatures
'Javascript + Typescript > 이론과 문법' 카테고리의 다른 글
| 클로저 (2) | 2023.07.18 |
|---|---|
| UnhandledPromiseRejection (0) | 2023.07.17 |
| 이벤트 버블링과 캡쳐링 (0) | 2023.07.13 |
| 스코프, 렉시컬 스코프 (0) | 2023.06.26 |
| [Violation] took 1000⬆️ms (0) | 2022.09.21 |



