목록ClientSide (68)
치춘짱베리굿나이스
 stylelint 설정
stylelint 설정
stylelint CSS, SCSS와 같은 스타일시트 코드 작성 시 정렬 및 오류를 찾아주는 분석 도구 eslint와 같이 코드 실행 없이도 코드 내에서 잘못된 점을 바로 찾아준다 스타일시트 특성상 작성한 코드 양이 많아질 수록 개발자도 헷갈려서 중복된 스타일을 적용할 가능성이 높아지는데, stylelint를 통해 일관된 코드와 순서를 지키면 중복 코드 작성 여지가 확 줄어든다 설치하기 $> npm install -D stylelint stylelint-config-standard stylelint-config-styled-components stylelint-processor-styled-components stylelint-config-standard-scss stylelint-config-reces..
classnames 설치 $> npm install classnames npm 링크 classnames classnames A simple utility for conditionally joining classNames together. Latest version: 2.3.1, last published: a year ago. Start using classnames in your project by running `npm i classnames`. There are 34036 other projects in the npm registry using classnames. www.npmjs.com 용례 클래스를 여러 개 추가하고자 할 때나 특정 조건에 따라 클래스를 다르게 적용하고 싶을 때 사용하면 간단하..
 CSS Module
CSS Module
CSS Module CSS 클래스명을 겹치지 않게 해주는 웹팩 자체 기능이다 간단하고 작은 토이 프로젝트면 몰라도 프로젝트가 거대해질 수록 클래스명이 겹칠 위험이 매우 커진다 이때 CSS Module을 사용하면, CSS Module가 자체적으로 클래스명을 [파일명]_[클래스명]_[해쉬값] 으로 지정해주기 때문에 클래스명 중복 지정이 되지 않도록 방지해줄 수 있고, 더욱 깔끔한 파일간 연관성을 구성할 수 있다 CSS 파일 생성 .profileDiv { background-color: white; } .buttonDiv { color: white; background-color: teal; } 이러한 CSS 파일 (사실 SCSS도 node-sass 모듈을 설치했다면 가능하다) 이 있다고 가정하자 파일명의 형..
 prevState 사용 이유
prevState 사용 이유
prevState 사용 이유 const [testValue, setTestValue] = useState(false); ... setTestValue(!testValue); 우선 아무 생각 없이 현재 상태값을 그대로 가져와서 이렇게 작성하던 과거의 나를 반성하자 쓰는 법 const [testValue, setTestValue] = useState(false); ... setTestValue((prevState) => !prevState); 간단하다 setState() 함수 내에 인라인 함수를 작성하면 된다 인자로 prevState가 자동으로 들어간다 근데 왜 굳이 써요? const [testValue, setTestValue] = useState(0); const handleOnClick = () => ..
 eslint, prettier 설정
eslint, prettier 설정
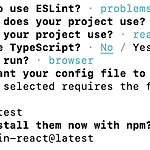
eslint Javascript & JSX의 정적 분석 도구 Javascript는 코드 실행 후에 에러를 파악할 수 있는데 (동적 분석), 이를 실행 없이도 코드 내에서 바로 찾을 수 있도록 (정적 분석) 도와주는 도구이다 eslint는 코드 그 자체를 분석해 문법 오류나 안티 패턴 (패턴을 지키지 않은 부분) 을 찾아주어 일관된 코드 스타일을 유지하게 해 준다 설치하기 npm install eslint -D -D 옵션은 개발 단계에서만 해당 도구를 사용하겠다는 의미이다 (배포 단계에서는 적용되지 않는다는 뜻) 설정하기 npx eslint --init Javascript에서 React를 이용하여 개발하고자 한다면 다음과 같이 설정한다 세팅이 완료되면 eslintrc.js 파일이 생성된다 (json 형식을..
 create-react-app으로 환경 설정하기
create-react-app으로 환경 설정하기
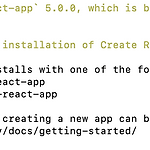
create-react-app으로 리액트 환경 세팅하기 npm 설치하기 (+ npx) Nodejs, npm, npx nodejs, npm, npx Node.js Node.js Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 오픈소스 자바스크립트 엔진에 비동기 이벤트 처리 라이브러리를 결합한 플랫폼으로, 자바스크.. blog.chichoon.com npm은 node.js 기반 패키지들을 쉽게 설치하고 관리하도록 도와주며, npx는 이러한 패키지들을 쉽게 실행시킬 수 있도록 돕는다 최신 버전 Node.js를 설치하면 npm과 npx가 따라온다 버전 체크 npm -v npx -v create-r..
미디어 쿼리 미디어 쿼리란? 현재 브라우저 또는 장치 환경이 프로그래머가 정의한 규칙에 부합할 때 특정 css를 적용하도록 해주는 구문 특히 반응형 웹을 만들고자 할 때 화면 크기에 따라 서로 다른 css 스타일을 적용하기 위해 많이 사용한다 미디어 쿼리 기본 @media media-type and (media-feature-rule) { /* CSS rules go here */ } 구성 요소 @media 미디어 쿼리의 시작 부분 media-type 미디어 유형 all, print, screen, speech 네 가지 중 하나를 지정할 수 있다 all: 모든 장치에 적용 (기본값) print: 인쇄 결과물 및 출력 미리보기 화면에 적용 screen: 화면에 적용 speech: 음성합성장치에 적용 논리합..
 html DOM
html DOM
DOM 정의 Document Object Model, 웹 페이지에 대한 인터페이스이다 웹 브라우저는 HTML 문서를 읽어들이고, 문서의 내용을 선언된 형식대로 파싱하여 어떻게 페이지를 렌더링할 지 결정한다 문서에 대한 파싱이 끝난 뒤에는 렌더 트리가 생성되며, 이 트리에는 웹 페이지에 표시될 HTML 요소들과 스타일 요소들이 트리 구조로 표현된다 예시 안녕하세요 방가방가 html 파일의 내용은 웹 브라우저에 의해 파싱되어 DOM 형태로 메모리에 올라가고, DOM은 노드로 구성된 논리 트리로 표현된다 가장 최상단에 위치한 루트 태그인 html 태그는 트리의 루트가 되고, 하위 태그들은 자식 요소가 된다 DOM === html ? DOM은 html 파일로부터 생성됨에도 불구하고 항상 1대1로 매치되진 않는다..
