치춘짱베리굿나이스
Victory 본문
Victory

Victory
Formidable is a global design and engineering consultancy and open source software organization, specializing in React.js, React Native, GraphQL, Node.js, and the extended JavaScript ecosystem. We have locations in Seattle, London, Toronto, Denver, and Pho
formidable.com
설치
$> npm i victory
$> yarn add victorynpm 링크
victory
Data viz for React. Latest version: 36.4.1, last published: 4 days ago. Start using victory in your project by running `npm i victory`. There are 208 other projects in the npm registry using victory.
www.npmjs.com
yarn 링크
https://yarnpkg.com/package/victory
Fast, reliable, and secure dependency management.
yarnpkg.com
용례
차트 그리는 라이브러리
완성도가 매우 높고, 내부 디자인을 세세한 부분까지 커스터마이징 할 수 있어 디자이너의 요구사항에 맞추기 쉽다
D3.js를 쓰기 쉽게 래핑한 형태인데, 이 편의성 덕분에 차트를 그릴 때 많이들 사용함
문서가 정말 잘 작성되어 있어서 외부 자료 없이 문서만 보고도 차근차근 따라하여 이쁜 그래프를 그릴 수 있다 (사용할 수 있는 속성이나 사용법 등이 예제와 함께 다 정리되어 있음)

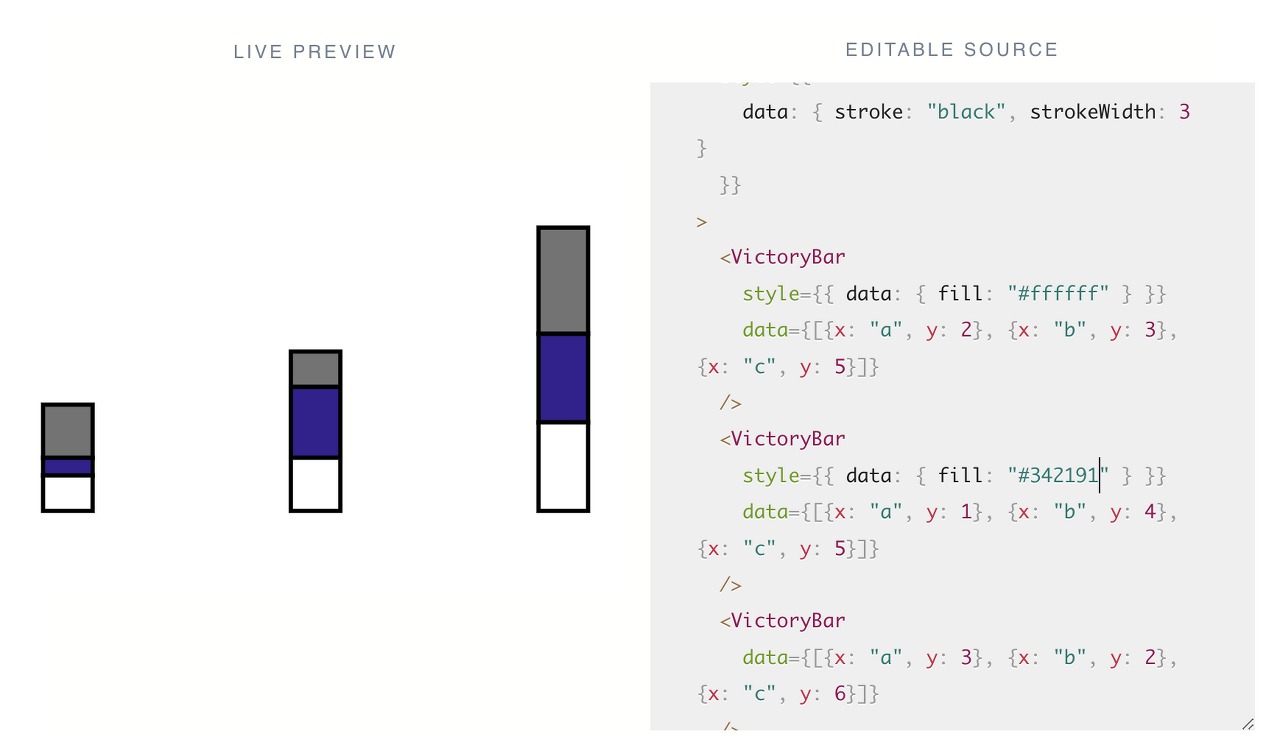
무엇보다 문서화 잘 되어있는게 짱이다 다른 게시글을 검색할 필요가 없이 그냥 공식 문서 보면서 만들면 된다… 심지어 실시간으로 코드 돌려볼 수 있게 되어있더라 스타일 가지고 머리 싸맬 필요도 없이 공식 문서의 Live Preview로 직접 돌려보면 된다
커스터마이징이 필요 없이 그래프 본연의 모습만 구현하거나 그래프 한두 종류만 그리고 싶다면 조금 무겁게 느껴질 수는 있겠다… 무려 2.7메가에 달한다
막대그래프만 쓰고 싶은데 원그래프나 꺾은선그래프까지 내려받긴 좀 아깝지 않은가… 싶은
간단한 막대 그래프 그려보기
import { VictoryBar } from 'victory';그래프를 그리기 위해 그래프 컴포넌트를 라이브러리로부터 가져오자
홈페이지의 문서를 확인하면 다양한 컴포넌트를 불러올 수 있다 (VictoryLine, VictoryPie 등…)
VictoryBar는 막대 그래프 (바 그래프) 에 해당한다
const TEST_DATA = [
{ test-key: 1, test-value: 12000 },
{ test-key: 2, test-value: 19581 },
{ test-key: 3, test-value: 9000 },
{ test-key: 4, test-value: 21043 },
]
return (
<div>
<VictoryBar
data={TEST_DATA} // 사용할 데이터
x='test-key' // x축으로 사용할 값은 test-key
y='test-value' // y축으로 사용할 값은 test-value
/>
</div>
);데이터를 컴포넌트에 넣어보자
데이터 내에서 x축으로 사용할 값의 key를 x props로 넘겨주고, y축으로 사용할 값의 key를 y props로 넘겨준다
아주 간단하게 막대 그래프를 그릴 수 있었다
축 추가하기
return (
<div>
<VictoryChart>
<VictoryBar
data={TEST_DATA} // 사용할 데이터
x='test-key' // x축으로 사용할 값은 test-key
y='test-value' // y축으로 사용할 값은 test-value
/>
</VictoryChart>
</div>
);VictoryBar 컴포넌트로 그린 그래프를 VictoryChart 컴포넌트로 감싸면 축을 그릴 수 있다
<VictoryChart domainPadding={20}>
...domainPadding prop은 축과 그래프 사이의 padding을 나타낸다
축 커스터마이징
return (
<div>
<VictoryChart>
<VictoryBar
data={TEST_DATA} // 사용할 데이터
x='test-key' // x축으로 사용할 값은 test-key
y='test-value' // y축으로 사용할 값은 test-value
/>
<VictoryAxis
tickValues={[1, 2, 3, 4]}
tickFormat={['key1', 'key2', 'key3', 'key4']}
/>
<VictoryAxis
dependentAxis
tickFormat={(y) => `$${y / 1000}k`}
/>
</VictoryChart>
</div>
);dependentAxis 속성은 세로축을 의미한다 (가로축의 각 키에 대하여 의존적인 값들)
tickFormat에 배열을 넣어 라벨을 각각 대응시키거나, 함수를 넣어 값에 특정 포맷을 거쳐 출력할 수 있다
여러 데이터가 담긴 바 그래프 만들기
return (
<div>
<VictoryChart>
<VictoryAxis
tickValues={[1, 2, 3, 4]}
tickFormat={['key1', 'key2', 'key3', 'key4']}
/>
<VictoryAxis
dependentAxis
tickFormat={(y) => `$${y / 1000}k`}
/>
<VictoryStack>
<VictoryBar
data={TEST_DATA1} // 사용할 데이터
x='test-key' // x축으로 사용할 값은 test-key
y='test-value' // y축으로 사용할 값은 test-value
/>
<VictoryBar
data={TEST_DATA2}
x='test-key'
y='test-value'
/>
...
</VictoryStack>
</VictoryChart>
</div>
);
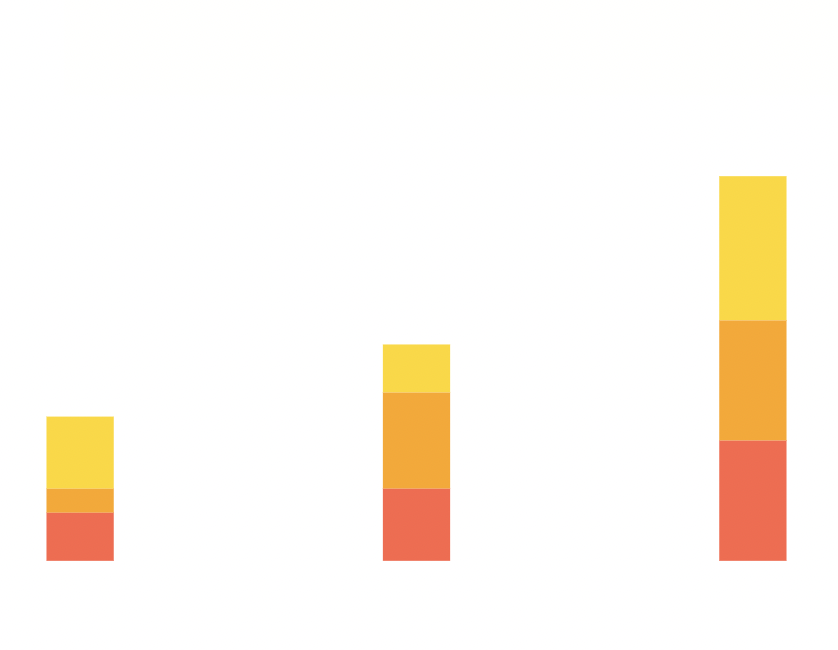
같은 x, y축 라벨에 대하여 다른 데이터를 쌓은 그래프 형식으로 보고 싶을 때 사용할 수 있다
예를 들면 2012년 데이터, 2013년 데이터, 2014년 데이터… 이런 식으로 연도별 데이터를 바에 쌓아올리거나, A회사 데이터, B회사 데이터 등 같은 형식에 대한 다른 데이터들을 묶어볼 수 있음

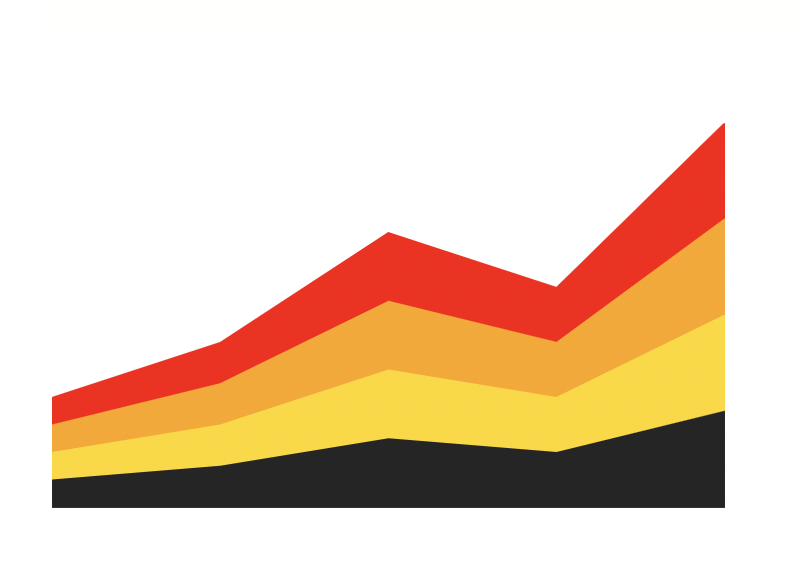
막대 그래프 뿐만 아니라 영역 그래프, 봉 그래프, 선 그래프 등에도 적용할 수 있다
'ClientSide > 라이브러리' 카테고리의 다른 글
| 웹팩과 웹팩 설정하기 (0) | 2022.09.18 |
|---|---|
| commander (0) | 2022.08.02 |
| 구글 애널리틱스 (0) | 2022.05.29 |
| redux + toolkit (0) | 2022.05.21 |
| react-query 1. useQuery (0) | 2022.05.20 |




