치춘짱베리굿나이스
commander 본문
Commander
설치
$> npm i commander
$> yarn i commandernpm 링크
commander
the complete solution for node.js command-line programs. Latest version: 9.4.0, last published: 18 days ago. Start using commander in your project by running `npm i commander`. There are 65445 other projects in the npm registry using commander.
www.npmjs.com
yarn 링크
https://yarnpkg.com/package/commander
Fast, reliable, and secure dependency management.
yarnpkg.com
용례
자바스크립트로도 커맨드라인 프로그램을 만들 수 있다
사실 package.json에 설정을 해주는 것만으로 CLI 프로그램을 만들 수 있으나, commander는 프로그램을 더 쉽게 구성할 수 있도록 도와준다
메서드명이 직관적이라 어떤 커맨드에서 어떤 옵션을 출력하고, 어떤 함수를 실행시킬 것인지 설정하기 쉽다
npm을 이용하여 전역에 설치하고 명령어를 사용할 수도 있으므로, 자동화 프로그램 등을 짜기 좋다
자바스크립트와 node에 익숙하다면 쉘스크립트 대신 사용할 수 있다 이것이다
1. 설치 및 세팅
"bin": {
"clitest": "./index.js"
},package.json에 위와 같은 항목을 추가해 주자
우리가 만들 프로그램의 이름을 정의하고, 실행시킬 스크립트의 위치를 잡아주자
앞으로 여기서 설정한 이름을 쉘 (또는 사용하는 CLI 환경) 에 입력하면 같이 정의된 스크립트가 실행된다
$> clitest여기서는 프로그램의 이름이 clitest이므로, 훗날 명령줄에서 위와 같이 사용할 수 있게 된다
2. 간단한 커맨드라인 프로그램 설정하기
#! /usr/bin/env node프로그램을 작성하기 전, 스크립트 파일 최상단에 샤뱅을 이용하여 이 스크립트가 어떤 프로그램을 이용하여 실행되는지 명시해주자
자바스크립트 프로젝트이므로, node를 이용하여 실행될 것을 알려주는 것이다
샤뱅이 없다면, 쉘이 어떤 방법으로 코드를 읽어들여야 할 지 몰라 에러를 반환한다
import { program } from "commander";commander 모듈에서 program을 가져오자
이 program에 메서드를 통해 설정하는 모든 값들이 우리가 만든 프로그램의 명령어, 옵션, 설명, 행동 등으로 들어간다
program
.command("init")
.description("Initialize repository.")
.action(() => {
console.log("hi!");
});메서드 체이닝을 이용하여 프로그램에 사용할 명령어와 설명을 정의하자
command- 명령어이다
[프로그램명] [명령어]를 입력하면 설정한 함수가 실행되도록 한다
description- 해당 명령어에 관한 설명이다
[프로그램명] [명령어] —-help를 입력해보면 도움말로 함께 표시된다
action- 명령어를 입력했을 때 취할 행동 (콜백 함수) 이다
- 예시에서는 간단하게 화살표함수 콜백으로 작성했는데, 다른 파일에 작성해놓고 이를 불러와도 된다
$> clitest init
# hi!이 설정값은 위와 같이 호출할 수 있다 (프로그램명은 처음 설정한 대로 clitest라고 한다)
program
.command("init")
.description("Initialize")
.action(() => console.log("hi!"));
program
.command("sayHello")
.description("Say hello")
.action(() => console.log("hello!"));이렇게 두 개의 명령어를 선언해줄 수도 있다
3. 프로그램 내보내기 및 명령어 전역 설정
program.parse();package.json에 설정한 스크립트에서 program.parse() 를 이용하여 program이 전체 명령어를 파싱할 수 있도록 하자
program.parse(process.argv);인자로 process.argv를 넣으면 명령어의 argument로 들어온 값들을 받을 수 있다
argument가 필요없는 프로그램이라면 굳이 넣을 필요가 없다
$> npm i -g
$> npm list -gnpm i -g로 전역에 스크립트 프로그램을 설치하자
npm list -g 로 설치가 잘 되었는지 확인할 수 있다
설치가 되었다면 해당 프로그램의 경로가 목록에 표시된다
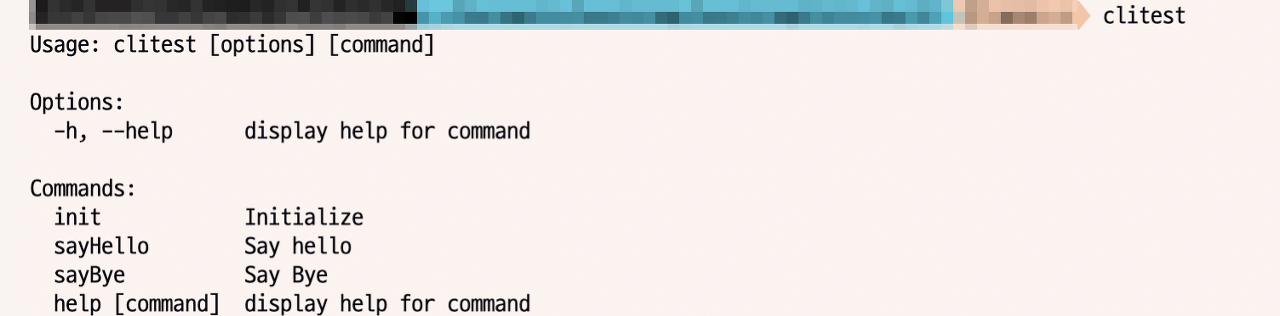
$> clitest
사전 설정한 명령어들과 그 설명이 제대로 출력된다면 성공
한번 npm i -g로 설치해주었다면 그 다음부턴 npm i -g 할 필요 없이 코드의 변경사항이 바로 반영된다
3.5 명령어들 다른 파일로 분리하기
명령어 개수가 너무 많아지면 파일 하나로는 버티기 힘들어진다
파일을 분리해 보자
#! /usr/bin/env node
import { program as program2 } from "commander";
program2
.command("aaa")
.description("say aaa")
.action(() => console.log("aaaaaa!"));
export default program2;#! /usr/bin/env node
import { program } from "commander";
program
.command("init")
.description("Initialize")
.action(() => console.log("hi!"));
program
.command("sayHello")
.description("Say hello")
.action(() => console.log("hello!"));
program
.command("sayBye")
.description("Say Bye")
.action(() => console.log("bye!"));
export default program;명령어들이 선언된 파일을 2개로 분리하였다
program.parse는 아직 하지 말자
// index.js
#! /usr/bin/env node
import program from "./commands.js";
import program2 from "./commands2.js";
program.parse(process.argv);
program2.parse(process.argv);export된 두 program들을 지정한 스크립트에서 import하고, 같이 parse해주자
$> clitest
정상적으로 다른 파일의 명령어까지 컴파일이 잘 된 것을 볼 수 있다
설정할 수 있는 값들
엄청나게 많은 설정가능한 메서드들이 있지만 자주 쓰일 것 같은 메서드 위주로 적어보았다
프로그램 관련 값
program
.version("1.0.0")
.usage("[command]")
.description("Cli test program")
.addHelpCommand(true)
.option("-o, --option", "Option");
.requiredOption("-a, --all", "Desciption");
version
- 프로그램의 버전을 설정한다
[프로그램명] —-version을 통해 볼 수 있다
usage
- 프로그램 사용 방법을 정의한다
- 어떤 순서로 플래그나 옵션 등을 지정할 수 있는지 알려준다
description
- 프로그램의 설명이 들어간다
[프로그램명] --help를 통해 볼 수 있다
addHelpCommand
help커맨드 사용 여부를 지정할 수 있다true로 지정하면, [프로그램명]—-help(또는-h) 를 사용할 수 있다
option
- 프로그램의 옵션을 지정할 수 있다
- 특정 명령어에 귀속되는 옵션이 아닌, 프로그램 자체 옵션이다
- shorthand 옵션과 단어 옵션은 반점과 공백으로 구분한다
requiredOption
- 프로그램에서 반드시 사용하는 옵션을 설정할 수 있다
- 여기서 정의해둔 옵션은 프로그램 사용 시 반드시 지정해주어야 한다
- 파일명 등 프로그램에서 필수로 사용할 만한 옵션들을 설정하자
명령어 관련 값
program
.command("init")
.usage("[filename]")
.argument("filename", "Filename")
.description("Initialize command. Use it once.")
.summary("Initialize")
.action((v) => console.log(v));
command
- 커맨드 이름을 정의한다
usage
- 이 커맨드의 사용방법을 정의한다
- 어떤 플래그나 옵션을 사용할 수 있는지 사용자에게 개략적으로 알려주는 설명을 적을 수 있다
- 따로 명시하지 않으면 명시한 인자와 명령어를 이용해서 자체적으로 만들어준다
argument
- 명령어의 인자로 들어올 수 있는 값이다
- 메서드를 여러 번 체이닝하면 명령어 인자값을 여러 개 지정할 수 있다
- 메서드의 1번째 인자는 인자 이름, 2번째 인자는 설명이다
- 설명은
[프로그램명] [명령어명] --help를 통해 볼 수 있다
description
- 명령어에 관한 자세한 설명이 들어간다
[프로그램명] [명령어명] --help를 이용해서 볼 수 있다
summary
- 명령어에 관한 간략한 설명이다
[프로그램명] —-help를 이용하여 간략화된 설명을 볼 수 있다
action
- 명령어 사용 시 수행할 동작이다
- 명령어에 인자를 여러 개 넣으면, 순서대로 action 콜백 함수의 인자로 들어간다
참고 자료
[Node.js] cli(command-line interface) 프로그램 생성하기(commander.js)
How to Build a Command Line Interface (CLI) Using Node.js
A Step-By-Step Guide to Building a Command Line (CLI) Tool in Node.js | Adeva
'ClientSide > 라이브러리' 카테고리의 다른 글
| Cypress로 첫 E2E 테스트 수행하기 (0) | 2023.04.18 |
|---|---|
| 웹팩과 웹팩 설정하기 (0) | 2022.09.18 |
| Victory (0) | 2022.05.30 |
| 구글 애널리틱스 (0) | 2022.05.29 |
| redux + toolkit (0) | 2022.05.21 |




