치춘짱베리굿나이스
구글 애널리틱스 본문

구글 애널리틱스
내 웹 사이트에서 사용자들이 무슨 행동을 했고 어떤 페이지에 몇 분 이상 머물렀는지, 사용자의 유형이나 국가는 어느 쪽이 많은지, 어느 경로를 통해 유입되었는지 등을 알 수 있다
토이 프로젝트 급은 방문자가 많지 않으니 유의미한 결과가 나오지 않을 수 있어도… 호기심이 나잖아
주소만 설정해서 간단한 데이터를 보고, 라이브러리를 이용하여 세부 이벤트를 측정해보자
주소
Redirecting...
analytics.google.com
Redirecting… 이라고 뜨는거 굉장히 멋없긴 한데 어쩔수없다
웹에서 설정하기
1. 새 계정 만들기

저 킹받는 라인브레이크
측정 시작 버튼을 눌러 계정을 만들자

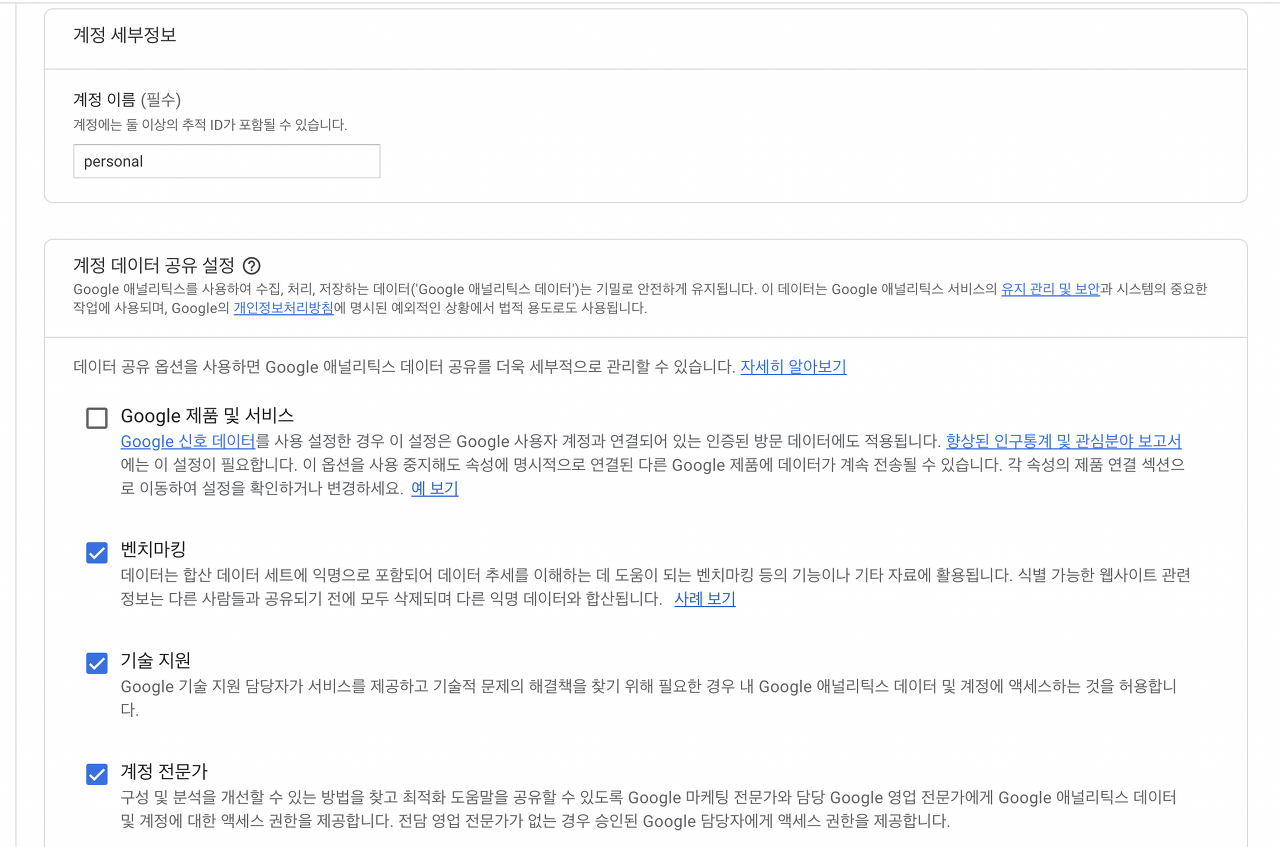
계정 이름과 유형을 명시하자
아래 세개정도만 체크되어있어도 괜찮을 것

투두앱의 속성 이름과 시간대, 통화를 설정하자
대한민국 앱이니까 시간대는 대한민국으로 하고, 통화는 그냥 세계표준인 미국달러로 했다

마지막으로 비즈니스 규모와 사용 용도를 명시하자
토이프로젝트 사이즈에서는 고객 데이터 측정까지는 별로 의미가 없으므로 체크하지 않았다

약관에 동의함을 누르면 계정이 생성된다

하지만 아직 웹사이트를 설정하지 않았기 때문에 아무런 정보도 볼 수 없다
세부 정보를 설정해 보자
2. 데이터 스트림 설정하기

설정 ⇒ 관리자 ⇒ 속성 ⇒ 데이터 스트림 항목에 들어가자
웹 어플리케이션의 데이터를 측정할 것이므로 웹 버튼을 누르자

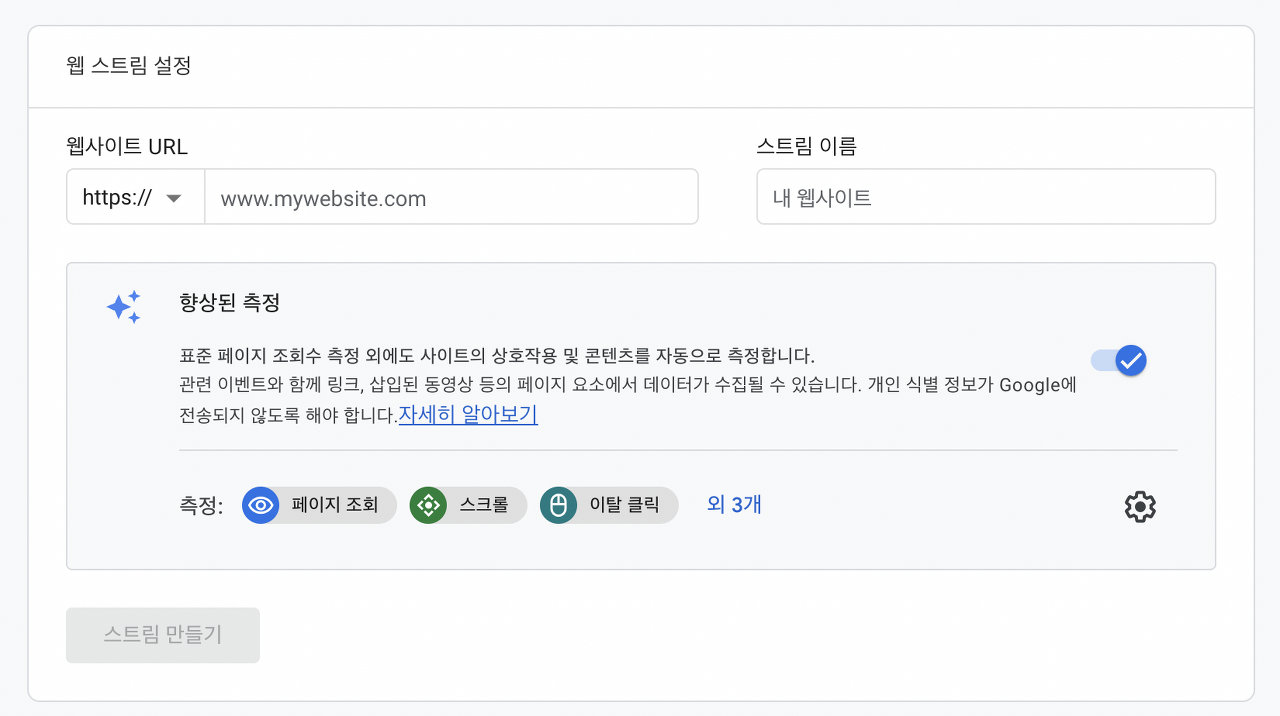
웹사이트 주소를 입력한다
스트림 이름은 앞의 계정명이나 속성이름과 같이 아무거나 식별자로 사용할만한 문자열을 입력하면 된다

측정 ID와 스트림 ID가 제공된다

또한 하단에 html 파일에 삽입할 수 있는 코드가 주어진다
이 코드를 index.html의 head 태그 안에 삽입하면 구글 애널리틱스가 내 어플리케이션을 추적할 수 있게 된다
body 태그에 넣어도 상관은 없다 스크립트 태그이기도 하고 앱 내에서 큰 비중을 차지하는 코드도 아니기 때문… 로딩을 먼저 하냐 나중에 하냐의 차이
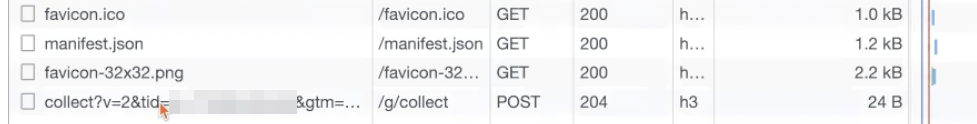
코드를 삽입하고 앱을 실행시켜 개발자 도구의 네트워크 부분을 보면 collect로 시작하는 요청이 보내지고 있는 것을 볼 수 있다
이게 구글 애널리틱스가 데이터를 수집하고 있다는 뜻이다 (아까 삽입한 html 태그에서 구글 애널리틱스로 데이터를 POST 하는 중)
앱에서 설정 후 이벤트 관찰하기
설치
$> npm i ga-4-reactnpm 링크
ga-4-react
Simple wrapper of ga4 scripts for React: https://developers.google.com/analytics/devguides/collection/ga4. Latest version: 0.1.281, last published: a year ago. Start using ga-4-react in your project by running `npm i ga-4-react`. There are 11 other project
www.npmjs.com
용례
초기화 방법
const ga4react = useRef<GA4React>();
const initializeGA = () => { // useCallback으로 감싸주어도 무방
ga4react.current = new GA4React(getGAKey(), {}, [], 5000);
// getGAKey() 는 배포인지, 개발단계인지에 따라 다른 GA Key를 반환하는 함수
// 그냥 키를 환경변수로 바로 넣어줘도 무방하다
// new GA4React(process.env.REACT_APP_GA_KEY, {}, [], 5000);
ga4react.current
.initialize()
.then(() => null)
.catch(() => null);
}라이브러리를 이용하여 사전 설정을 하자
ga4reat.current.initialize() 를 이용하여 초기화할 수 있다
ga4react를 사용할 땐 index.html에 붙여넣었던 script 코드를 빼주자
GA 자체는 코드의 아주 일부분만 샘플링하기 때문에 많은 네트워크 요청을 보내지 않는다
또한 이벤트가 일어날 때마다 바로 요청을 보내는 게 아니라 모아서 한번에 보내기 때문에 네트워크 탭에서 보면 요청이 그렇게 많이 들어가고 있지 않음을 알 수 있다
이벤트 기록하기
<input type='checkbox' onChange={handleChange} />이런 형태의 input 태그가 있다고 하자
이 input이 변경될 때마다 GA에서 이벤트를 읽어들이게 하고 싶다면
const gaEvent = useCallback(
debounce(({ action, data }: GAProps): void => {
if (window.gtag)
window.gtag('event', action, {
...(data || {}),
});
}, 300),
[]
);
...
cost { gaEvent } = useGA(); // useGA() 훅에 넣어두고 구조분해로 가져와서 사용
const handleChange = (e: ChangeEvent<HTMLInputElement>) => {
const { checked } = e.currentTarget;
gaEvent({ action: 'todo_check', data: checked ? 'check' : 'uncheck' });
...
}gaEvent 함수를 만들어서 이벤트를 기록하자
action 인자로 행동의 식별자를 정의하고, data에는 어떤 데이터를 전송할 지 정의한다
위와 같이 설정하면 체크박스가 체크될 때마다 check라는 행동을 취했고, 체크해제될 때마다 uncheck라는 행동을 취했다고 기록될 것이다
gaEvent({ action: 'language-change', data: { lang }});
// lang: kodata에 객체를 넣을 수도 있다
페이지 뷰 기록하기
const gaPV = useCallback((pagePath: string): void => {
if (window.gtag)
window.gtag('event', 'page_view', {
page_path: pagePath,
});
}, []);
const App = () => {
const { gaPV } = useGA(); // useGA() 훅에 넣어두고 구조분해로 가져와서 사용
const { pathname, search } = useLocation(); // 현재 경로 읽어오는 라우터 훅
...
useEffect(() => {
gaPV(`${pathname}${search}`);
}, [gaPV, pathname, search]);gaPV를 이용하여 특정 페이지를 몇 번 방문했는지를 기록할 수 있다
앱 최상단에 gaPV를 배치하고, 경로가 바뀔 때마다 pathname과 search가 바뀌므로 useEffect를 통해 요청을 보낸다
'ClientSide > 라이브러리' 카테고리의 다른 글
| commander (0) | 2022.08.02 |
|---|---|
| Victory (0) | 2022.05.30 |
| redux + toolkit (0) | 2022.05.21 |
| react-query 1. useQuery (0) | 2022.05.20 |
| gh-pages로 리액트 프로젝트 배포 + 404 에러처리 (1) | 2022.05.15 |




